
二 登陆界面Ext代码
///
//加载提示框
Ext.QuickTips.init();
//创建命名空间
Ext.namespace('XQH.ExtJs.Frame');
//主应用程序
XQH.ExtJs.Frame.app = function() {
}
Ext.extend(XQH.ExtJs.Frame.app, Ext.util.Observable, {
LoginLogo:new Ext.Panel({
id: 'loginLogo',
height: 35,
frame:true,
bodyStyle:'padding-top:4px',
html:'
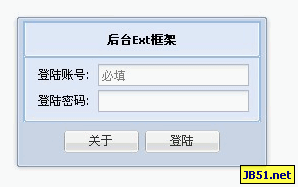
后台Ext框架
' }),
//登陆表单
LoginForm: new Ext.form.FormPanel({
id: 'loginForm',
defaultType: 'textfield',
labelAlign: 'right',
labelWidth: 60,
frame: true,
defaults:
{
allowBlank: false
},
items:
[
{
name:'LoginName',
fieldLabel: '登陆账号',
blankText: '账号不能为空',
emptyText:'必填',
anchor: '98%'
},
{
name:'LoginPsd',
inputType: 'password',
fieldLabel: '登陆密码',
blankText: '密码不能为空',
maxLength:10,
anchor: '98%'
}
]
}),
//登陆窗口
LoginWin: new Ext.Window({
id: 'loginWin',
Title: '登陆',
width: 250,
height: 150,
closable: false,
collapsible: false,
resizable:false,
defaults: {
border: false
},
buttonAlign: 'center',
buttons: [
{ text: '关于' },
{ text: '登陆' }
],
layout: 'column',
items:
[
{
columnWidth:1,
items: Ext.getCmp("loginLogo")
},
{
columnWidth: 1,
items: Ext.getCmp("loginForm")
}
]
}),
//初始化
init: function() {
this.LoginWin.show();
}
});
//程序入口
Ext.onReady(function() {
var loginFrame = new XQH.ExtJs.Frame.app();
loginFrame.init();
});
三 使用心得
1.///
2.关于ext界面布局常用的有border,column,fit这几种,详细用法以后再作介绍
3.关于ext使用,其实大部分就是window,panel里面镶嵌自己需要的内容,如formpanel(表单)。
4.要理解{object config},其实大部分ext配置项都是基于这种形式的,{名称:值},如按钮{text:'l登陆'}
5.书写ext代码最好规范化,这样可以减少出错率。
大概形式:
{
id:'',(最好写上)
配置信息,
(如果是最外层的别忘了写layout,布局模式)
}
PS:欢迎大家补充,提意思。


















