
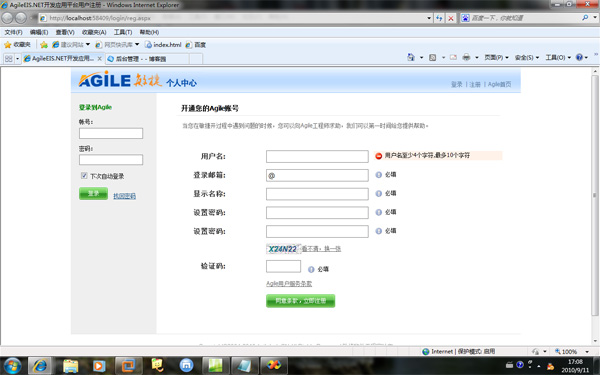
jquery框架实现的ajax 验证用户名是否存在的部分JS
$("#accounts").formValidator({onshow:"请输入用户名",onfocus:"用户名至少4个字符,最多10个字符",oncorrect:"该用户名可以注册"}).inputValidator({min:4,max:10,onerror:"用户名至少4个字符,最多10个字符"}).regexValidator({regexp:"username",datatype:"enum",onerror:"用户名格式不正确"})
.ajaxValidator({
type : "get",
url : "/ws/NameExist.aspx",
datatype : "json",
success : function(data){
if( data == "1" )
{
return true;
}
else
{
return false;
}
},
buttons: $("#submit"),
error: function(){alert("服务器没有返回数据,可能服务器忙,请重试");},
onerror : "该用户名不可用,请更换用户名",
onwait : "正在对用户名进行合法性校验,请稍候..."
})
NameExist.aspx 实现的源码
protected void Page_Load(object sender, EventArgs e)
{
string accounts = Request["accounts"];
LoginNameExist(accounts);
}
public void LoginNameExist(string accounts)
{
IUsers user = AgileEIS.Web.DAL.Interface.DALHelper.DALManager.CreateUsers();
user.Session = ContextHelper.Session;
user.Accounts = accounts;
user.Refresh();
if (!user.Exists)
{
Response.Write("1");
}
else
{
Response.Write("0");
}
Response.End();
return;
}
异步刷新实现方式有多种,也可以借助js的多种框架,以上是使用jquery框架实现的ajax 验证用户名是否存在。首次发这样的技术文档,难免有不足之外,还请大家见凉...
下面将提供下载



















