
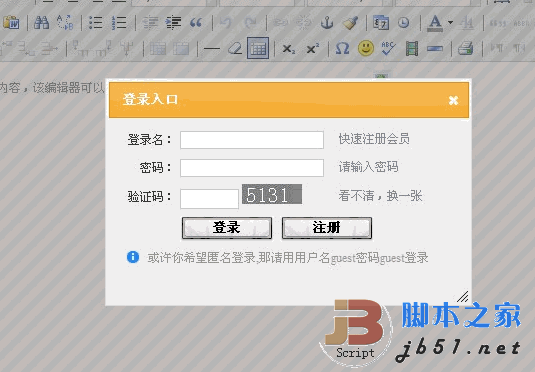
就是这么个效果,要进行登录注册弹出层,至于为什么我不直接用modal form来做呢?因为我喜欢,你管我。所以我就做了个jquery下面dialog的插件,需要引用原来dialog的文件。具体代码如下:
(function ($) {
$.fn.openWidow = function (options) {
var divId = "dialog" + Math.round(Math.random() * 100);
var settings = {
id: divId,
width: 300,
height: 200,
modal: true,
buttons: {
},
show: "explode",
hide: "highlight",
title: "提示",
url: "/test.aspx",
close: function () {
$("#" + this.id).remove();
//debugger
if (document.getElementById(this.id))
document.body.removeChild(document.getElementById(this.id));
}
};
if (options) {
$.extend(settings, options);
}
$("body").append('
// Dialog
$('#' + settings.id).dialog({
autoOpen: false,
title: settings.title,
width: settings.width,
height: settings.height,
modal: true,
bgiframe: true,
show: settings.show,
hide: settings.hide,
buttons: settings.buttons,
close: settings.close,
open: function () {
$("#" + settings.id).html('');
},
resizeStop: function () {
$("#dialogFrame").css("width", parseInt($(this).css("width")) - 5);
$("#dialogFrame").css("height", parseInt($(this).css("height")) - 5);
}
});
$('#' + settings.id).dialog("open");
return this;
};
})(jQuery);
我想大家应该都还看得懂的,没啥复杂的,就是重复重复再重复的工作。甚至很多参数本身就是dialog的,我只是加了层皮。我相信这个方法是很多新手都希望用到的,毕竟不是每个人都喜欢并熟练使用ajax,所以这时候iframe的用途还是很大的。
并希望有兴趣的朋友加入我的Q群:70210212、5678537,平时多勾通下,有问题不用一个人想。


















