最喜欢这款插件了,动画图片的长度、粗细、速度和角度都可以灵活控制,想要做成什么样都可以。

Percentage Loader
一款轻量的 jQuery 进度条插件,以百分比的形式呈现加载进度,同时显示已加载的内容大小。

jQuery Circular Progress Bar
这款环形进度条加载插件可以非常灵活的定制外观、加载速度以及设置特定的进度值。

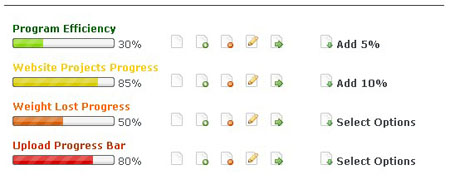
jQuery Progress Bar
一款非常简单的百分比进度条插件,可以参数灵活的控制百分比的增减,有动画效果。

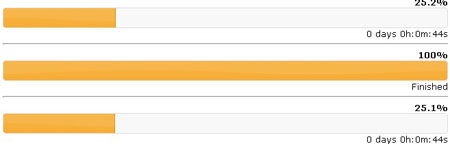
Animated jQuery Progressbar Plugin
这款 jQuery 插件可以显示加载进度和剩余时间,有详细的制作教程可以学习参考。

Progressbar
这是基于 jQuery UI 的进度条插件,可以通过 jQuery UI 的主题功能定制外观。

jQuery High Quality Loader
Bestloader 是一款高质量的 jQueyr 加载进度插件,支持 Retina 显示,需要付费。

Flickr Style Loading Animation Using JQuery
基于 jQuery 实现的类似 Flickr 的加载动画效果,有非常详细的制作教程。