附上html代码
- Designer Name A
- Designer Name B
- Designer Name C
- Designer Name D
- Designer Name E
- Designer Name F
- Designer Name G
- Designer Name H
- Designer Name I
- Designer Name J
- Designer Name K
- Designer Name L
- Designer Name M
- Designer Name N
- Designer Name O
- Designer Name P
- Designer Name Q
- Designer Name R
- Designer Name S
- Designer Name T
- Designer Name U
- Designer Name V
- Designer Name W
- Designer Name X
- Designer Name Y
- Designer Name Z
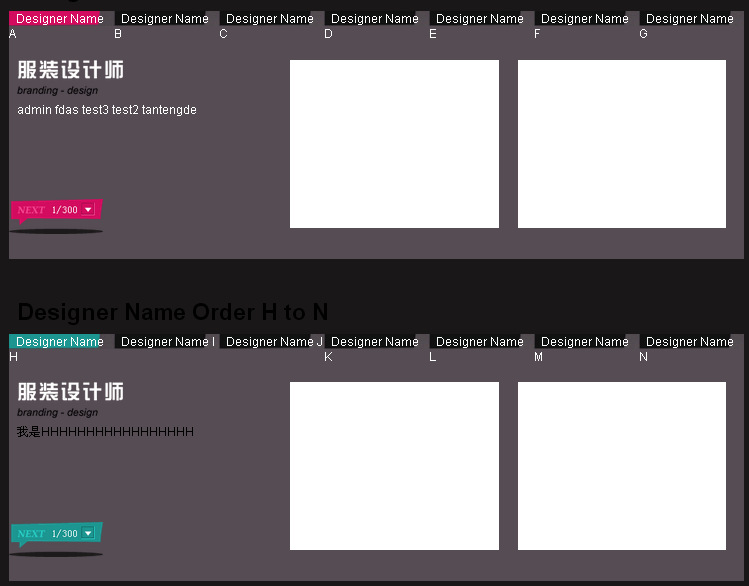
页面效果:

页面比较杂乱,你可以看到很多选项卡,而且有多个选项卡,点击每个选项,内容发生变化,而且颜色也改变。




















