
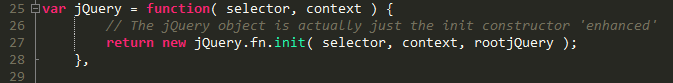
从return new jQuery.fn.init( selector, context, rootjQuery )中可以看出
参数selector和context是来自我们在调用jQuery方法时传过来的.
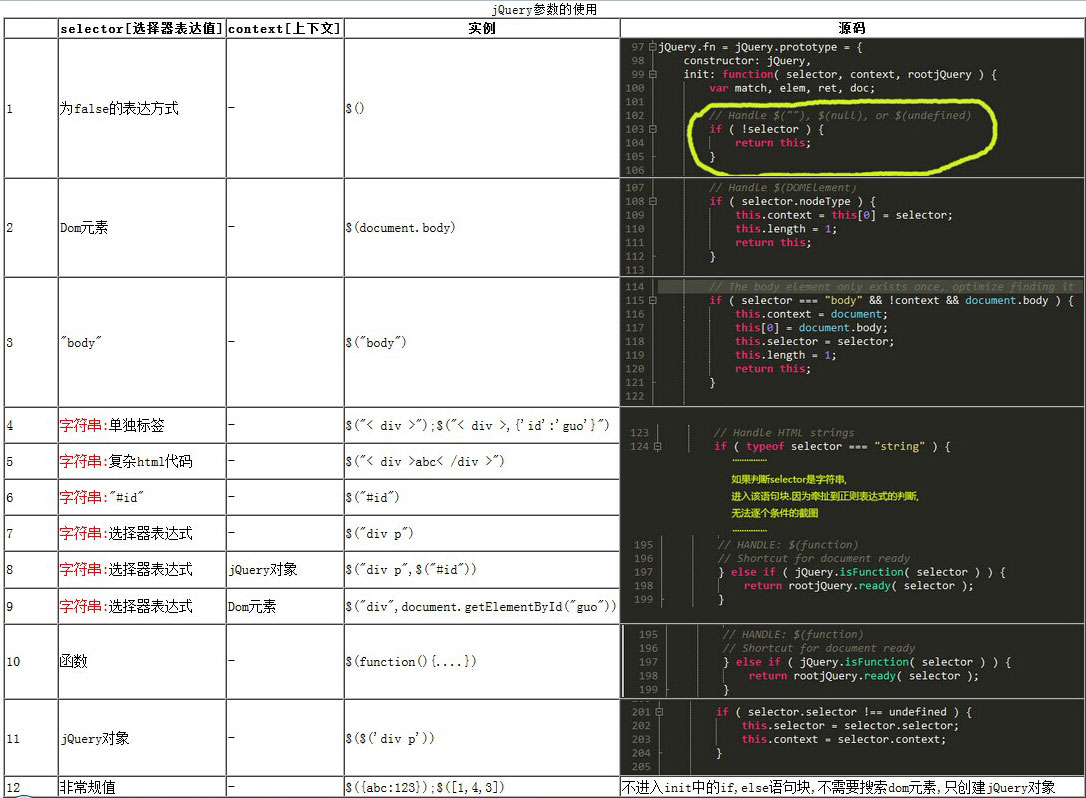
那么selector和context都有哪些可能.

对于表格中的4~9行中的可能做具体分析.
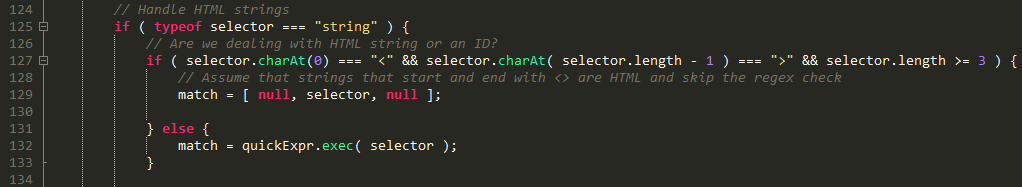
如果selector是字符串,则首先检测是html代码还是#id.
126行的if语句:以"<"开头,以">"结尾,且长度>=3.则假设额这个是HTML片段,这里只是假设不一定就是合肥的html代码.比如"
130行的else:表示不是html代码.这个时候用正则表达式来检测.

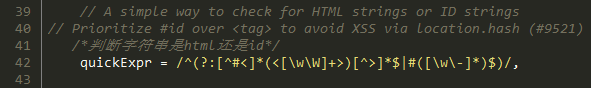
我对正则不是很懂.不过大致可以看懂,匹配的是html和id.匹配的结果赋值给match.
分析完了selector,context参数后,我们是不是忘了rootjQuery参数.
这个参数是jQuery内部定义的.不是我们手动从外部传入的.
从名字上我们大概能猜出这个参数的大概情况了:根部的jQuery对象.
看源码定义:

那么什么情况下,程序会用到这个参数呢?
1.当document.getElementById()查找失败,

2.selector是函数:

3.selector是选择器表达式,且未指定context;

相关文章推荐
• 一文详解Node中的Express和路由模块• “弹窗”是如何开发的?用状态驱动还是命令式?• 手把手教你怎么给图片加马赛克• angular怎么进行样式隔离?实现机制详解• 简单了解JavaScript闭包
独孤九贱(3)_JavaScript视频教程
javascript是运行在浏览器上的脚本语言,连续多年,被评为全球最受欢迎的编程语言。是前端开发必备三大法器中,最具杀伤力。如果前端开发是降龙十八掌,好么javascript就是第18掌:亢龙有悔。没有它,你的前端生涯是不完整的。《php.cn独孤九贱(3)-JavaScript视频教程》课程特色:php中文网原创幽默段子系列课程,以恶搞,段子为主题风格的php视频教程!轻松的教学风格,简短的教学模式,让同学们在不知不觉中,学会了javascript知识。
JavaScript教程142033次播放

独孤九贱(6)_jQuery视频教程
jQuery是一个快速、简洁的JavaScript框架。设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。 核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等,是全球最流行的前端开发框架之一。PHP中文网根据最新版本,独家录制jQuery最新视频教程,回馈PHP中文网的新老用户。
jQuery教程116604次播放

jQuery与Ajax基础与实战
jQuery是最流行的JS函数库,封装了许多实用的功能,其中最引人入胜的就是Ajax。 jQuery中的Ajax操作,语法简单,操作方便,使Ajax从未如此轻松,前端人员从此不再为与服务器异步交互而发愁,本套课程,精选了最常用的几个方法,从基本的语法到每个参数,再到具体实例进行了全面的讲解。
AJAX教程16283次播放

Git教程(60分钟全程无废话版)
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。 Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。 Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式,不必服务器端软件支持
JavaScript教程14091次播放


















