/**
* @description 事件绑定,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function bind(target, type, func) {
if (target.addEventListener) {// 非ie 和ie9
target.addEventListener(type, func, false);
} else if (target.attachEvent) { // ie6到ie8
target.attachEvent("on" + type, func);
} else {
target["on" + type] = func; // ie5
}
}
/**
* @description 事件移除,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function unbind(target, type, func) {
if (target.removeEventListener) {
target.removeEventListener(type, func, false);
} else if (target.detachEvent) {
target.detachEvent("on" + type, func);
} else {
target["on" + type] = null;
}
}
其他补充关于addEventListener第三个参数的含义
addEventListener的第三个参数
W3C DOM里用来新增触发事件的函数叫AddEventListener,不过我一直不知道这个函数的第三个参数是要做什么用的,总是随便设,也没发现差异再哪,前两天看ppk on javascript终于看到说明了,至于很久以前就有的DOM的标准文件,我其实根本没去找过这个参数的资讯。
这个参数叫做useCapture,是一个boolean值,就是true or false,如果送出true的话就是浏览器会使用Capture方式,false的话是Bubbling,只有在特定状况下才会有影响,通常建议是false,而会有影响的情形是目标元素(target element)有祖先元素(ancestor element),而且也有同样的事件对应函数,我想,看图会比较清楚。

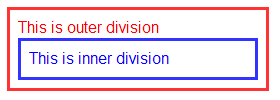
范例有两层的div方块
像这张图所显示的,我的范例有两层div元素,而且都设定有click事件,一般来说,如果我在内层蓝色的元素上click不只会触发蓝色元素的click事件,还会同时触发红色元素的click事件,而useCapture这个参数就是在控制这时候两个click事件的先后顺序。如果是false,那就会使用bubbling,他是从内而外的流程,所以会先执行蓝色元素的click事件再执行红色元素的click事件,如果是true,那就是capture,和bubbling相反是由外而内,会先执行红色元素的click事件才执行蓝色元素的click事件。附上两个范例,capture和bubbling,两个档案只有差在此一参数不同,可以发现事件的发生顺序不一样了。
那如果不同层的元素使用的useCapture不同呢?就是会先从最外层元素往目标元素寻找设定为capture的事件,到达目标元素执行目标元素的事件后,再寻原路往外寻找设定为bubbling的事件。


















