UserApp是一个使用angularjs构建的WebApp,但是他一直未能支持浏览器的"save password"特性。
下面就列出了一些发现的问题:
表单不能用js动态的插入DOM。
表单必须真正的发出一个POST请求。(不能获取表单内容,然后用ajax发出请求)
当浏览器自动填表后,$scope并不能获得更新后的数据。
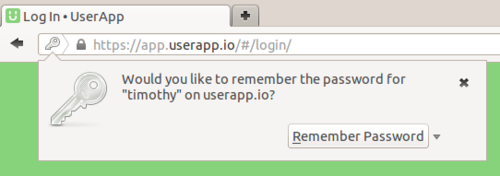
Firefox相对来说简单一点,只要表单元素有name属性,触发提交事件之后,它就会自动提醒用户是否记录数据。
firefox记录数据的要求比较简单

但是firefox有一个问题,在自动填表之后,$scope里的数据并不会更新。所以我google了一下,发现了一些针对此问题的hacks。但是总感觉这些解决方案没必要,因为我需要的只是在提交表单的时候将数据带上,而不是一些很溜逼的数据双向绑定技术。所以我就采用了很简单的办法:在提交表单的时候获取表单元素的值。
$scope.login = function() {
$scope.user = {
login: $("#login").val(),
password: $("#password").val()
};
...
return false;
};
OK,现在firefox没问题了,但是chrome怎么办呢?
chrome只有在form表单真正发起POST请求的时候才会提示用户是否储存密码,但这样的话就不能用Ajax操作了。
下面是解决办法:
当表单发出Post请求时,用ng-submit截取,返回false将其阻止,同时用ajax提交数据。
当ajax成功返回时,将session储存在cookies里,再将表单重新提交一边。
页面重载的时候会发现已经认证过了,就将其重定向到主页。
这会让页面刷新一次,但也就是登录的时候需要刷新而已,确保页面返回时是同一个地址就行了。
但如果表单是被动态添加进DOM的时候,这个方法仍然不行。解决方案就是在index.html中添加一个隐藏的表单,需要提交数据的时候就将其它表单携带的数据复制到隐藏表单里。
我将它打包成了一个directive:
app.directive("ngLoginSubmit", function(){
return {
restrict: "A",
scope: {
onSubmit: "=ngLoginSubmit"
},
link: function(scope, element, attrs) {
$(element)[0].onsubmit = function() {
$("#login-login").val($("#login", element).val());
$("#login-password").val($("#password", element).val());
scope.onSubmit(function() {
$("#login-form")[0].submit();
});
return false;
};
}
};
});
在index.html里隐藏的表单:
临时登录表单
登录用的controller:
$scope.login = function(submit) {
$scope.user = {
login: $("#login").val(),
password: $("#password").val()
};
function ajaxCallback() {
submit();
}
return false;
};
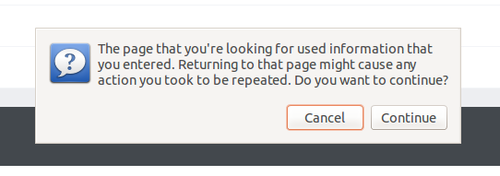
刷新时会提示是否重新提交表单

现在这个问题解决了,但是每当你按下f5的时候,浏览器都会提醒你要不要重新提交表单。这确实有点蛋疼,所以我添加了一个pre-login.html文件,隐藏的表单会提交数据到这里,然后再重定向到index.html。
现在OK了~


















