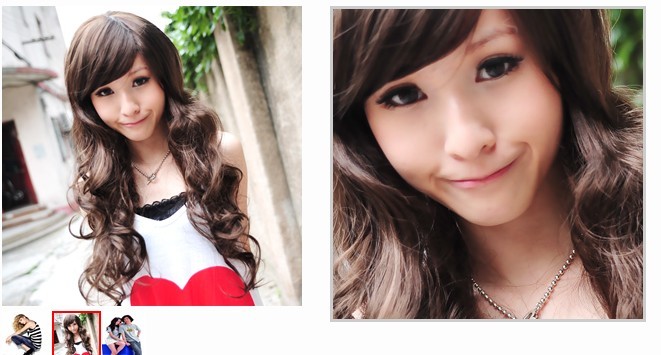
HTML5 캔버스 이미지 돋보기 효과
html5 캔버스 그림 돋보기 효과로 마우스가 돋보기 상태로 바뀌고 마우스 움직임에 따라 웹 콘텐츠가 확대되는 참신하고 흥미롭고 웹 페이지에서 유연하게 사용할 수 있습니다
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 자바스크립트 이미지 자르기 효과(돋보기)
자바스크립트 이미지 자르기 효과(돋보기)
16 May 2016
지난 버전의 사진 자르기 효과가 나온 이후로 "프레임워크 개발이 얼마나 쉽나요?"라는 댓글을 자주 보는데, 많은 분들께서 응원해주셔서 감사하다는 말씀을 드리고 싶습니다.
 Jquery 플러그인 기반으로 개발된 이미지 돋보기 효과(Taobao 모방)_jquery
Jquery 플러그인 기반으로 개발된 이미지 돋보기 효과(Taobao 모방)_jquery
16 May 2016
회사의 특정 웹사이트는 이미지 미리보기 효과를 구현하고 Taobao와 같은 부분 확대 기능을 구현해야 합니다. jquery를 사용하는 친구는 이를 참조할 수 있습니다.
16 May 2016
본 글은 JS와 HTML5를 이용하여 캔버스 회전 효과를 구현하는 방법에 대한 예시를 소개하고 있으니 참고하시기 바랍니다.
 HTML5 캔버스 기본 그리기 그리기 그림자 효과
HTML5 캔버스 기본 그리기 그리기 그림자 효과
21 May 2017
<canvas></canvas>는 그래픽을 그리는 데 사용되는 HTML5의 새로운 태그입니다. 이 글에서는 주로 HTML5 캔버스의 기본 그리기 방법을 자세히 소개합니다.
 JavaScript+html5 캔버스 그리기 악당 효과 소개
JavaScript+html5 캔버스 그리기 악당 효과 소개
03 Jul 2018
이 기사에서는 주로 JavaScript+html5 캔버스 그리기의 악당 효과를 소개합니다. JavaScript와 html5 캔버스 그래픽 그리기 및 임의 색상 채우기 기술이 결합된 친구는 다음을 참조할 수 있습니다.
 HTML5 캔버스 이미지 처리 구현 코드 공유
HTML5 캔버스 이미지 처리 구현 코드 공유
25 Mar 2017
이틀 전에 우연히 "pro html5 프로그래밍"을 읽었는데, html5도 이미지 처리를 매우 잘 지원할 수 있다는 사실을 발견했습니다. 여기서는 이에 대해 조금 설명하겠습니다.


Hot tools Tags

Hot Tools

jQuery Taobao 제품 사진 돋보기 코드
jQuery Taobao 제품 사진 돋보기 코드는 jquery.imagezoom 플러그인을 기반으로 한 jQuery 돋보기입니다.

jq 모조 Jingdong 제품 상세 페이지 사진 돋보기
jq imitation Jingdong 제품 세부 정보 페이지 사진 돋보기는 jqzoom imitation Jingdong mall 제품 세부 정보 페이지 사진 돋보기 효과로 jquery를 기반으로 합니다.

제품 이미지 돋보기 플러그인
jQuery를 기반으로 한 제품 이미지 돋보기 보기 효과, 그림자가 있는 돋보기 뷰어 코드입니다.

jQuery 반응형 이미지 확대/축소 미리보기
jQuery 반응형 이미지 확대 미리보기는 jquery etalage 이미지 돋보기 플러그인입니다. 미리보기 이미지를 확대하려면 작은 이미지로 마우스를 이동하세요.

jQuery 이미지 돋보기 플러그인 마우스 호버 이미지 줌 코드
jQuery 이미지 돋보기 플러그인은 전체 이미지와 부분 이미지의 확대를 지원하고, 마우스 스크롤을 통해 이미지 확대/축소 효과 코드를 제어합니다. (IE6, 7, 8과 호환되지 않음)