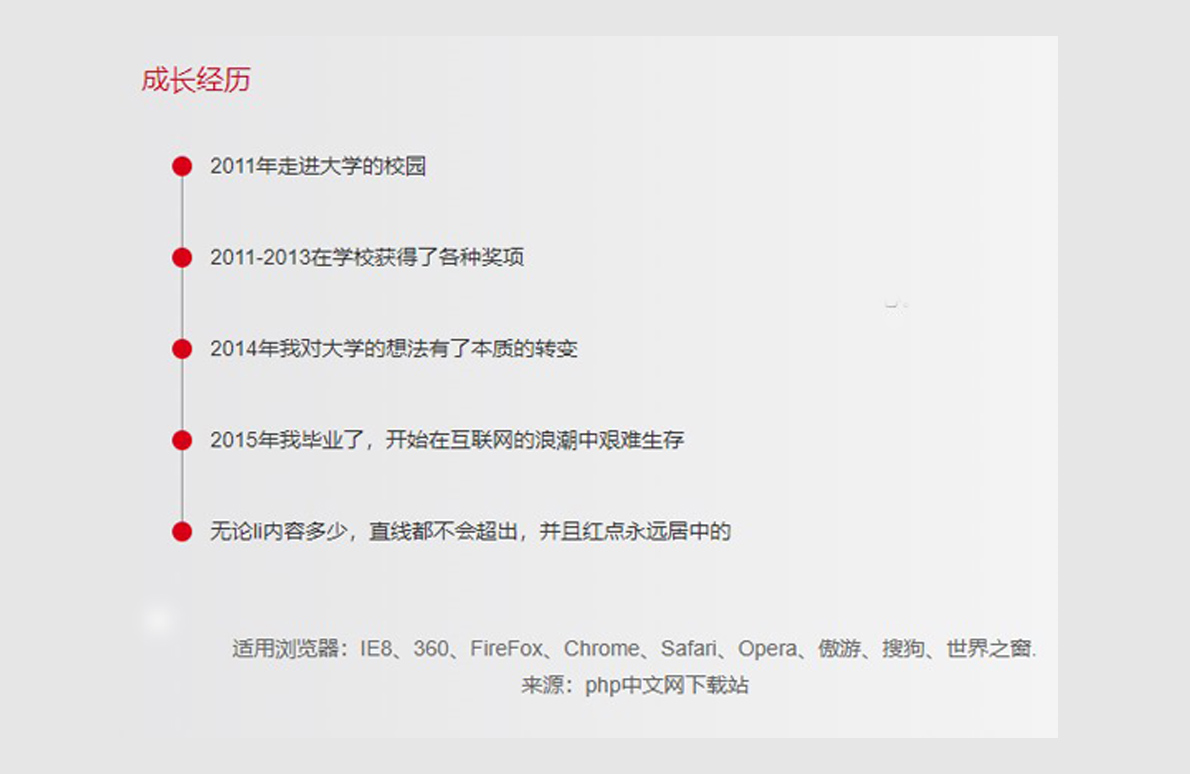
jQuery 수직 타임라인 스타일 코드
jQuery는 단순하고 우아한 수직 타임라인 효과를 구현합니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 Twitter API v1.1 OAuth로 인증하고 HttpWebRequest를 사용하여 사용자의 타임라인을 검색하려면 어떻게 해야 합니까?
Twitter API v1.1 OAuth로 인증하고 HttpWebRequest를 사용하여 사용자의 타임라인을 검색하려면 어떻게 해야 합니까?
12 Jan 2025
Twitter API 1.1을 사용하여 사용자 타임라인 인증 및 요청 oAuthIntroduction:Twitter API v1.1은 레거시 v1 API를 대체하므로...
 Firestore는 확장성을 위해 소셜 네트워크 타임라인을 어떻게 최적화할 수 있습니까?
Firestore는 확장성을 위해 소셜 네트워크 타임라인을 어떻게 최적화할 수 있습니까?
28 Oct 2024
Firestore로 소셜 네트워크 타임라인 최적화피드 및 팔로우 기능을 갖춘 소셜 네트워크를 설계할 때 데이터베이스 확장성은 매우 중요합니다.
 Twitter API v1.1 OAuth를 사용하여 사용자 타임라인을 인증하고 요청하는 방법은 무엇입니까?
Twitter API v1.1 OAuth를 사용하여 사용자 타임라인을 인증하고 요청하는 방법은 무엇입니까?
12 Jan 2025
Twitter API 1.1을 사용하여 사용자 타임라인 인증 및 요청 OAuth소개최근 Twitter API v1의 지원 중단에 따라 사용자는...
 Twitter API v1.1을 사용하여 OAuth로 인증하고 사용자의 타임라인을 요청하는 방법은 무엇입니까?
Twitter API v1.1을 사용하여 OAuth로 인증하고 사용자의 타임라인을 요청하는 방법은 무엇입니까?
12 Jan 2025
Twitter API 1.1을 사용하여 사용자 타임라인 인증 및 요청 oAuth소개:Twitter API v1이 중단되었으므로 개발자는 다음을 수행해야 합니다.
 OAuth를 사용하여 Twitter API v1.1로 인증하고 사용자 타임라인을 검색하려면 어떻게 해야 합니까?
OAuth를 사용하여 Twitter API v1.1로 인증하고 사용자 타임라인을 검색하려면 어떻게 해야 합니까?
12 Jan 2025
Twitter API 1.1 oAuth를 사용하여 사용자 타임라인 인증 및 검색Twitter API v1이 지원 중단됨에 따라 API v1.1로 마이그레이션하는 것이 가능해졌습니다.
 v1.1 API를 사용하여 Twitter 사용자의 타임라인을 인증하고 검색하는 방법은 무엇입니까?
v1.1 API를 사용하여 Twitter 사용자의 타임라인을 인증하고 검색하는 방법은 무엇입니까?
12 Jan 2025
Twitter API 1.1 oAuth를 사용한 인증 및 타임라인 검색 Twitter의 REST API v1이 지원 중단됨에 따라 개발자는 다음 버전으로 마이그레이션해야 합니다.
 5 JS 무작위 이동 거품 효과
5 JS 무작위 이동 거품 효과
23 Feb 2025
이 5 JS 무작위 이동 버블 효과 JavaScript/jQuery에서 몇 줄의 코드로 멋진 애니메이션 "버블"효과를 표시합니다. 확인하십시오! 1. JS 버블 효과 #1 JS 버블 효과 1 소스 2. JS 버블 효과 #2 JS 버블 효과 #2 원천
 간단하고 직관적인 도구인 Roadmap Creator를 사용하여 완벽한 로드맵을 구축하세요.
간단하고 직관적인 도구인 Roadmap Creator를 사용하여 완벽한 로드맵을 구축하세요.
11 Jan 2025
개발자로서 우리 모두는 프로젝트 목표, 타임라인, 마일스톤을 시각화하는 명확하고 효과적인 방법이 필요합니다. 이것이 제가 로드맵, 마인드맵, 흐름도를 쉽게 디자인할 수 있는 사용자 친화적인 도구인 Roadmap Creator를 만든 이유입니다! ? 왜 로아인가?
 심즈: 스펙터 가족의 완전한 역사
심즈: 스펙터 가족의 완전한 역사
12 Nov 2024
The Sims 세계관에는 타임라인 전체에 걸쳐 유명한 가족이 많이 있으며, 오랜 공백 끝에 최근 돌아온 가족 중 하나가 Spectre 가족입니다. The Sims 2로 데뷔하고 The Sims 4: Life & Death 확장팩으로 돌아왔습니다.


뜨거운 도구

jQuery 타임라인 회사 개발 이력 특수 효과
jQuery 타임라인 회사 개발 이력 특수 효과는 회사 개발 이력의 수평 타임라인을 생성하기 위해 swiper.js를 기반으로 하는 물결 모양 배경의 수평 타임라인 스크롤 특수 효과입니다.