아이콘 스타일-글꼴-굉장함
아이콘 스타일 - 글꼴이 훌륭함
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 HTML에서 글꼴 스타일 설정
HTML에서 글꼴 스타일 설정
19 Jul 2018
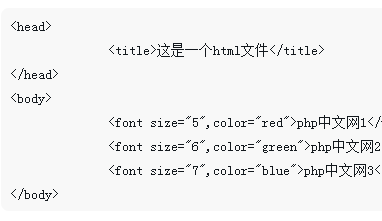
HTML에서 글꼴 크기와 색상을 설정하는 것은 텍스트를 태그를 통해 캡슐화한 다음, 태그의 속성을 변경하여 글꼴 스타일을 다르게 설정하는 것입니다. 몇 줄의 코드로 완료할 수 있습니다.
 글꼴 스타일 CSS 수정
글꼴 스타일 CSS 수정
09 May 2023
프론트엔드 개발에서 CSS는 매우 중요한 기술입니다. CSS는 문서가 표시되는 방식을 설명하는 스타일 시트 언어로, HTML 문서의 스타일, 레이아웃, 색상 등을 제어하여 사용자에게 더 나은 시각적 효과를 제공합니다. 그 중 글꼴 스타일 조정은 CSS에서 가장 기본적이고 일반적으로 사용되는 기능 중 하나입니다. 이 기사에서는 CSS를 사용하여 웹 페이지의 글꼴 스타일을 수정하는 방법을 소개합니다. 1. 글꼴 속성 CSS 속성 중 일반적인 글꼴 스타일 속성에는 글꼴 패밀리, 글꼴 크기, fon이 포함됩니다.
 html 글꼴 스타일 변경
html 글꼴 스타일 변경
27 May 2023
HTML은 글꼴 스타일을 변경합니다. 웹 디자인에서 글꼴은 매우 중요한 요소 중 하나이며 웹 사이트의 가독성과 미학에 큰 영향을 미칠 수 있습니다. 따라서 HTML 코드를 작성할 때 글꼴 스타일을 변경하면 이를 달성할 수 있습니다. 다음은 글꼴 스타일을 변경하는 데 사용되는 HTML 태그와 사용 방법입니다. 1. 글꼴 태그 글꼴 태그는 글꼴 스타일을 변경하는 가장 기본적인 태그 중 하나입니다. 글꼴 태그를 사용하여 글꼴 크기, 색상, 글꼴 모음 등을 변경할 수 있습니다. 기본 구문은 다음과 같습니다:<font size="n
 html 글꼴 스타일 수정
html 글꼴 스타일 수정
29 May 2023
HTML은 웹페이지 제작에 있어서 중요한 언어 중 하나입니다. HTML 언어를 통해 웹페이지의 레이아웃과 내용을 제어할 수 있습니다. 그 중 글꼴 스타일을 수정하는 것은 웹 페이지 제작에서 일반적으로 사용되는 기술 중 하나입니다. 다음으로 이 글에서는 HTML 언어를 통해 글꼴 스타일을 수정하는 방법을 소개하겠습니다. HTML 언어에서는 글꼴, 글꼴 크기, 줄 간격, 색상 등을 지정하여 글꼴 스타일을 수정할 수 있습니다. 아래에 소개되어 있습니다. 글꼴 스타일 지정 HTML 언어에서는 글꼴 이름을 지정하여 글꼴 스타일을 수정할 수 있습니다. 구체적인 구문은 다음과 같습니다: ```html<p style="
 CSS 아이콘 속성에 대한 자세한 설명: 콘텐츠 및 글꼴 아이콘
CSS 아이콘 속성에 대한 자세한 설명: 콘텐츠 및 글꼴 아이콘
21 Oct 2023
CSS 아이콘 속성에 대한 자세한 설명: 콘텐츠 및 글꼴 아이콘 프런트 엔드 개발에서 아이콘은 웹 페이지의 가독성과 상호 작용성을 향상시키는 데 자주 사용됩니다. CSS에는 아이콘을 표시하는 두 가지 일반적인 방법이 있습니다. 콘텐츠 속성을 사용하는 것과 글꼴 아이콘(글꼴 아이콘)을 사용하는 것입니다. 이 문서에서는 두 가지 방법을 모두 자세히 설명하고 구체적인 코드 예제를 제공합니다. 1. Content 속성 content 속성은 CSS에서 주로 사용되는 중요한 속성입니다.
 vue.js에서 글꼴 아이콘 라이브러리를 사용하는 방법
vue.js에서 글꼴 아이콘 라이브러리를 사용하는 방법
03 Dec 2020
vue.js에서 글꼴 아이콘 라이브러리를 사용하는 방법: 먼저 필요한 아이콘을 선택하고 파일을 다운로드한 다음 다운로드한 파일을 [assets/iconfont]에 넣고 마지막으로 라우팅 테이블에 사용합니다. 아이콘으로 표시해 보세요.
 html 글꼴 태그의 글꼴 두께를 설정하는 방법, 글꼴 태그의 글꼴 스타일 요약
html 글꼴 태그의 글꼴 두께를 설정하는 방법, 글꼴 태그의 글꼴 스타일 요약
01 Sep 2018
이번 글에서는 주로 HTML 글꼴 태그의 글꼴 두께 설정과 HTML 글꼴 태그의 스타일 요약에 대해 설명하겠습니다. 이제 이 글을 함께 읽어 보시기 바랍니다.


Hot tools Tags

Hot Tools

HTML+CSS+jQuery는 Flex 호버 슬라이더를 구현합니다.
HTML+CSS+jQuery에 구현된 Flex 호버 슬라이더 효과

jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드

기본 js 탭 뉴스 목록 전환 효과 코드
기본 js 탭 뉴스 목록 전환 효과 코드는 "미닫이 문"이라고도 합니다. 일반적으로 웹 사이트에서는 페이지에 뉴스 정보를 표시하는 탭 특수 효과를 만들 수 있으며 이는 기업 웹 사이트나 포털에 매우 적합합니다. 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

순수 CSS로 구현한 카드 스위칭 효과
이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.









