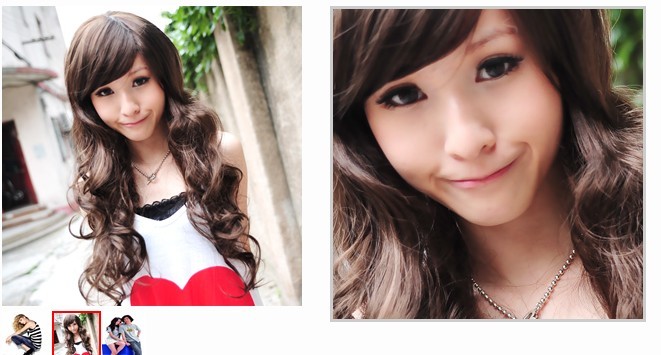
jquery 모방 Taobao 제품 메뉴 효과
jquery 모방 Taobao 제품 메뉴 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 JavaScript 모방 Taobao 제품 세부 정보 돋보기 효과
JavaScript 모방 Taobao 제품 세부 정보 돋보기 효과
15 Mar 2018
타오바오에 자주 방문해서 제품 상세정보를 볼 때, 제품 사진의 돋보기 기능을 자주 사용하는데, 예전에는 어떻게 구현하는지 몰랐는데, 요즘은 기본적으로 온라인에서 코드 수정을 찾아요. 다음 돋보기 효과를 구현하세요.
16 May 2016
이 기사에서는 주로 Taobao 제품 사진을 모방하는 jQuery를 기반으로 하는 돋보기 효과를 소개하며, 관심 있는 친구들은 비구성요소 방법을 사용하여 이를 참조할 수 있습니다.
16 May 2016
본 글에서는 JS로 구현한 모방 Tokyo Mall 메뉴 모음, 모방 Win 오른쪽 클릭 메뉴, Taobao TAB 특수 효과 모방을 주로 소개합니다. 예제 형태의 마우스 이벤트가 필요합니다. 친구가 참조할 수 있습니다.
 Jquery 플러그인 기반으로 개발된 이미지 돋보기 효과(Taobao 모방)_jquery
Jquery 플러그인 기반으로 개발된 이미지 돋보기 효과(Taobao 모방)_jquery
16 May 2016
회사의 특정 웹사이트는 이미지 미리보기 효과를 구현하고 Taobao와 같은 부분 확대 기능을 구현해야 합니다. jquery를 사용하는 친구는 이를 참조할 수 있습니다.
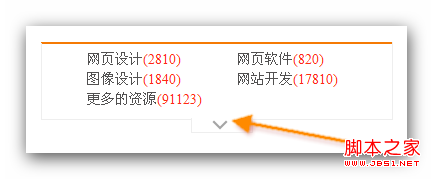
 jQuery CSS는 메뉴 슬라이딩 확장 및 축소를 구현합니다(Taobao 모방)_jquery
jQuery CSS는 메뉴 슬라이딩 확장 및 축소를 구현합니다(Taobao 모방)_jquery
16 May 2016
Taobao 메뉴의 슬라이딩, 확장 및 축소는 모든 사람에게 익숙할 것입니다. 다음으로 이 기사에서는 jquery CSS를 사용하여 이를 구현합니다. 관심이 있다면 놓치지 마세요.
 탭탭 비밀번호 변경 방법 탭탭 비밀번호 변경 방법
탭탭 비밀번호 변경 방법 탭탭 비밀번호 변경 방법
02 Jul 2024
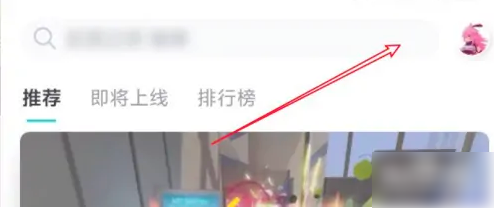
탭탭 비밀번호를 어떻게 변경하나요? 현재 탭탭 로그인 시 비밀번호 로그인이 포기되어 있으며, 로그인된 휴대폰번호만 수정이 가능합니다. 많은 친구들이 여전히 탭탭 비밀번호를 변경하는 방법을 모릅니다. 다음은 탭탭 비밀번호 변경 방법에 대한 요약입니다. taptap 비밀번호 변경 방법 1. 먼저 taptap을 입력하고 오른쪽 상단의 "아바타"를 클릭하세요. 2. 그런 다음 왼쪽의 "설정"을 클릭하세요. 3. 설정에서 "계정 및 보안"을 선택하세요. 4. 마지막으로, 현재 비밀번호 변경이 불가능하여 수정된 정보에 "휴대폰번호"가 보입니다. 휴대폰 인증을 통해 바로 로그인이 가능하므로, 휴대폰번호를 변경하면 비밀번호가 변경됩니다.
 탭탭 데이터 저장 방법 끄기 탭탭 데이터 저장 방법 끄기
탭탭 데이터 저장 방법 끄기 탭탭 데이터 저장 방법 끄기
18 Jun 2024
탭탭 트래픽 절약 끄는 방법(탭탭 트래픽 절약 끄는 방법), 구체적으로 작동하는 방법, 함께 살펴보겠습니다. 앱 위에서 프로필 사진을 클릭하세요. 사이드바를 열고 설정을 클릭하세요. 설정 페이지에서 일반 옵션을 클릭하세요. 데이터 저장 모드를 끄려면 오른쪽 스위치를 클릭하세요.
 Taptap 커뮤니티에서 게임 시간을 확인하는 방법 Taptap 커뮤니티에서 게임 시간을 확인하는 방법
Taptap 커뮤니티에서 게임 시간을 확인하는 방법 Taptap 커뮤니티에서 게임 시간을 확인하는 방법
19 Jun 2024
탭탭 커뮤니티에서 게임 시간을 확인하는 방법(탭탭 커뮤니티에서 게임 시간을 확인하는 방법) 많은 네티즌들이 게임 시간을 확인하는 방법을 정확히 알지 못합니다. 1. TapTap을 열고 왼쪽 상단에 있는 아바타를 클릭합니다. 2. 설정을 엽니다. 3. 설정을 연 후 일반을 클릭합니다. 4. 그런 다음 게임 시간 통계를 찾아 켭니다. 권한을 켜십시오. 6. 성공적으로 실행되면 내 게임에서 게임 플레이 시간을 확인할 수 있습니다.


Hot tools Tags

Hot Tools

HTML+CSS+jQuery는 Flex 호버 슬라이더를 구현합니다.
HTML+CSS+jQuery에 구현된 Flex 호버 슬라이더 효과

jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드

기본 js 탭 뉴스 목록 전환 효과 코드
기본 js 탭 뉴스 목록 전환 효과 코드는 "미닫이 문"이라고도 합니다. 일반적으로 웹 사이트에서는 페이지에 뉴스 정보를 표시하는 탭 특수 효과를 만들 수 있으며 이는 기업 웹 사이트나 포털에 매우 적합합니다. 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

순수 CSS로 구현한 카드 스위칭 효과
이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.







