
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1 MySQL 쿼리에서 \"잘못된 데이터 정렬 혼합\" 오류를 해결하는 방법은 무엇입니까?
- 2 dplaysvr.exe - dplaysvr.exe란 무엇입니까?
- 3 dpfusmgr.exe - dpfusmgr.exe란 무엇입니까?
- 4 dldfdrui.dll - dldfdrui.dll이란 무엇입니까?
- 5 대규모 데이터 세트에 대해 PHP 및 MySQL을 사용하여 페이지 매김을 구현하는 방법은 무엇입니까?
- 6 관찰자 패턴
- 7 CASE 문을 사용하여 MySQL의 조건에 따라 값을 할당하려면 어떻게 해야 합니까?
- 8 모든 브라우저에서 onerror 속성으로 이미지 로딩 오류를 처리하는 방법은 무엇입니까?
- 9 Java에서 루프 없이 문자열의 문자 존재를 확인하는 방법은 무엇입니까?
- 10 Go에서 중첩 함수를 정의할 수 없지만 중첩 구조는 정의할 수 있는 이유는 무엇입니까?
- 11 dm152w.dll - dm152w.dll이 무엇인가요?
- 12 `iteritems`를 사용하여 반복하는 동안 Python 사전을 수정하는 것이 안전합니까?
- 13 관련성을 높이기 위해 MySQL 전체 텍스트 검색에서 필드의 우선 순위를 어떻게 지정할 수 있습니까?
- 14 dmadmin.exe - dmadmin.exe란 무엇입니까?
- 15 Android 활동을 종료하는 \"더블백\" 기능이 내장되어 있나요?
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1673 2024-04-24
-
- Go 언어 실습 GraphQL
- 1946 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 3370 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2900 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1765 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2581 2024-03-29
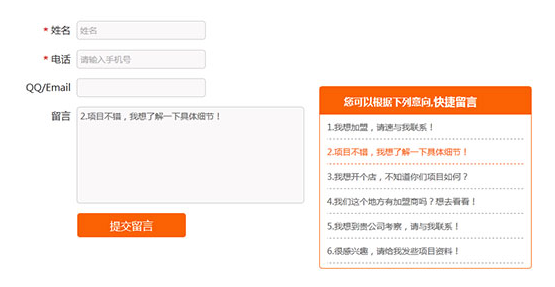
웹사이트 문의 페이지에 적합한 의도 메시지 양식입니다. jQuery를 클릭하여 빠른 메시지 양식 코드를 추가하고, 메시지 상자 오른쪽에 설정된 빠른 메시지 텍스트를 클릭하여 선택하면 자동으로 추가됩니다. 메시지 상자.
<form action="#" method="post" id="msgform" class="fl">
<div class="quick_liuyan_con">
<div class="item">
<span><b class="star">*</b>이름</span>
<div class="item-right">
<input type="text" class="v-ipt" value="" name="xingming" placeholder="이름">
</div>
<div style="clear: 둘 다"></div>
</div>
<div class="item">
<span><b class="star">*</b>전화</span>
<div class="item-right">
<input type="text" value="" name="dianhua" maxlength="11" placeholder="휴대폰 번호를 입력하세요">
</div>
<div style="clear: 둘 다"></div>
</div>
<div class="item">
<span>QQ/이메일</span>
<div class="item-right">
<input type="text" value="" name="email" id="email">
</div>
<div style="clear: 둘 다"></div>
</div>
<div class="item">
<span>메시지</span>
<div class="item-right">
<textarea name="neirong" id="Message" class="Message" cols="30"rows="10"></textarea>
</div>
<div style="clear: 둘 다"></div>
</div>
<div class="item">
<input name="url" value="" id='burl' type="hidden">
<input type="submit" class="btn-mesSubmit" id="imgBtnUp1" value="메시지 제출">
</div>
</div>
</양식>











![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















