
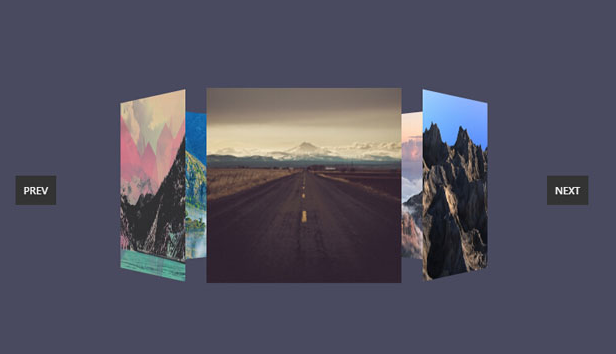
회전식 애니메이션 효과를 제어하기 위한 전면 및 후면 버튼이 있는 jQuery CSS3
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1 ".parent"가 아닌 요소가 중간에 있는 ".parent" 목록 항목의 배경색을 대체하는 방법은 무엇입니까?
- 2 dsm.dll - dsm.dll이란 무엇입니까?
- 3 dslmgr.exe - dslmgr.exe란 무엇입니까?
- 4 Spark DataFrames에 상수 열을 추가하는 방법은 무엇입니까?
- 5 JavaScript 없이 이미지에 마우스를 올리면 텍스트를 표시하는 방법은 무엇입니까?
- 6 유효한 JSON의 다른 정의는 무엇입니까?
- 7 C의 함수에 임시 `std::string::c_str()`을 전달하는 것이 안전한가요?
- 8 PDO ODBC를 통해 PHP를 MSSQL에 연결하는 방법: 드라이버 설정을 위한 단계별 가이드
- 9 IE8에서 Zebra 스트라이프 테이블을 얻는 방법: 'nth-child()'를 에뮬레이트할 수 있습니까?
- 10 ES2015의 화살표 함수 이름을 `var` 또는 `const` 없이 지정할 수 있습니까?
- 11 dsp_sub.dll - dsp_sub.dll이란 무엇입니까?
- 12 Pure CSS를 사용하여 고정 사이드바로 선택 스크롤을 구현하는 방법은 무엇입니까?
- 13 App Engine에서 \"Could Not Guess Mimetype\" 오류를 해결하는 방법은 무엇입니까?
- 14 drpdvaviengine.dll - drpdvaviengine.dll이란 무엇입니까?
- 15 `date_modify`를 사용하여 PHP에서 이번 달의 첫날을 얻는 방법은 무엇입니까?
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1695 2024-04-24
-
- Go 언어 실습 GraphQL
- 1972 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 3390 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2924 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1782 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2600 2024-03-29
<제목>jQuery CSS3带前后按钮控移旋转木马动画特效</title>
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</머리>
<body><script src="/demos/googlegg.js"></script>
<div class="htmleaf-container">
<div id="carousel">
<div id="컨테이너" tcc-rotation="0">
<item><img src="img/an_endless_road_with_mountains_in_the_distance.jpg"></item>
<item><img src="img/large_mountains_3d_model_5d4f26d6-0ea9-48f5-b187-db8bb6093155.jpg"></item>
<item><img src="img/misty-8211.jpg"></item>
<item><img src="img/mountain-photos-photography-inspiration-nature-scenes-006.jpg"></item>
<item><img src="img/santa-monica-mountains-x.jpg"></item>
<item><img src="img/tumblr_n2968t23b51qzzf87o1_500.jpg"></item>
</div>
<nav class="tc-btn-container">
<div class="tc-next">NEXT</div>
<div class="tc-prev">이전</div>
</nav>
</div>
</div>
这是一款使用 CSS3 3D 변환은 3D立体旋转木马, 并通过简单的jQuery代码来实现前后按钮控 제조사 旋转木马의 旋转动画效果。











![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















