jquery 코드와 결합된 탭 및 이미지 스크롤
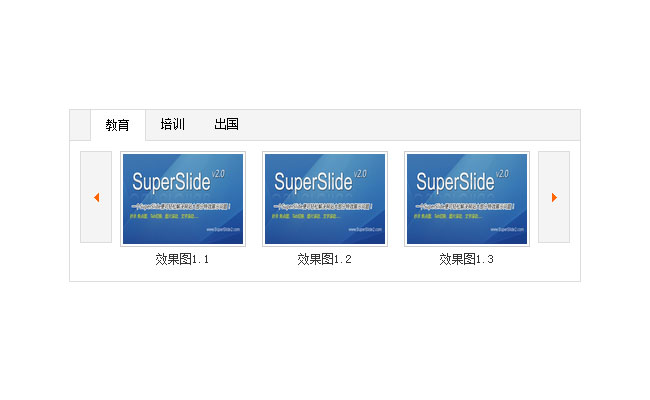
실현 효과:
탭과 이미지 스크롤이 jquery 코드와 결합되어 왼쪽 및 오른쪽 버튼을 클릭하면 내용이 변경되며 그에 따라 위의 제목도 전환됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 HTML, CSS 및 jQuery: 아름다운 스크롤 탭 탐색 구축
HTML, CSS 및 jQuery: 아름다운 스크롤 탭 탐색 구축
26 Oct 2023
HTML, CSS 및 jQuery: 아름다운 스크롤 탭 탐색 구축 현대 웹 디자인에서 스크롤 탭 탐색은 일반적인 디자인 요소가 되었습니다. 방문자에게 쉬운 탐색 기능을 제공하고 웹 페이지의 상호 작용성을 향상시킵니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 아름다운 스크롤 탭 탐색을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 HTML의 기본 구조를 이해해야 합니다. 다음은 간단한 HTML 코드 예제입니다: <!DOC
 JQuery 페이지 이미지 전환 및 뉴스 목록 스크롤 효과의 특정 구현_jquery
JQuery 페이지 이미지 전환 및 뉴스 목록 스크롤 효과의 특정 구현_jquery
16 May 2016
이 기사에서는 JQuery 페이지 이미지 전환 및 뉴스 목록 스크롤 효과의 구체적인 구현을 소개합니다.
 HTML, CSS 및 jQuery: 이미지 스크롤 표시 구현에 대한 기술 가이드
HTML, CSS 및 jQuery: 이미지 스크롤 표시 구현에 대한 기술 가이드
27 Oct 2023
HTML, CSS 및 jQuery: 이미지 스크롤 표시 구현을 위한 기술 지침 소개: 현대 웹 디자인에서 이미지 스크롤 표시는 사용자의 관심을 끌고 더 나은 사용자 경험을 제공할 수 있는 일반적인 상호 작용 방법입니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 이미지 스크롤 표시를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조: 시작하기 전에 이미지 스크롤 표시의 HTML 구조를 결정해야 합니다. 일반적으로 우리는 모든 이미지를 포함하기 위해 목록을 사용합니다. 모든
16 May 2016
이 기사에서는 초점 이미지의 jQuery 전체 화면 좌우 스크롤 효과를 주로 소개하며, 절묘한 초점 이미지 캐러셀 코드가 필요한 경우 이를 참조할 수 있습니다.

演示
16 May 2016
jquery는 포커스 이미지 배너 이미지를 좌우로 스크롤하고, 마우스를 움직여 위쪽과 아래쪽 페이지를 표시합니다. 너비와 높이가 상대적으로 큰 페이지에 적합합니다. 관심 있는 친구는 다음을 참조하세요.
 탭탭 비밀번호 변경 방법 탭탭 비밀번호 변경 방법
탭탭 비밀번호 변경 방법 탭탭 비밀번호 변경 방법
02 Jul 2024
탭탭 비밀번호를 어떻게 변경하나요? 현재 탭탭 로그인 시 비밀번호 로그인이 포기되어 있으며, 로그인된 휴대폰번호만 수정이 가능합니다. 많은 친구들이 여전히 탭탭 비밀번호를 변경하는 방법을 모릅니다. 다음은 탭탭 비밀번호 변경 방법에 대한 요약입니다. taptap 비밀번호 변경 방법 1. 먼저 taptap을 입력하고 오른쪽 상단의 "아바타"를 클릭하세요. 2. 그런 다음 왼쪽의 "설정"을 클릭하세요. 3. 설정에서 "계정 및 보안"을 선택하세요. 4. 마지막으로, 현재 비밀번호 변경이 불가능하여 수정된 정보에 "휴대폰번호"가 보입니다. 휴대폰 인증을 통해 바로 로그인이 가능하므로, 휴대폰번호를 변경하면 비밀번호가 변경됩니다.
 탭탭 데이터 저장 방법 끄기 탭탭 데이터 저장 방법 끄기
탭탭 데이터 저장 방법 끄기 탭탭 데이터 저장 방법 끄기
18 Jun 2024
탭탭 트래픽 절약 끄는 방법(탭탭 트래픽 절약 끄는 방법), 구체적으로 작동하는 방법, 함께 살펴보겠습니다. 앱 위에서 프로필 사진을 클릭하세요. 사이드바를 열고 설정을 클릭하세요. 설정 페이지에서 일반 옵션을 클릭하세요. 데이터 저장 모드를 끄려면 오른쪽 스위치를 클릭하세요.
 Taptap 커뮤니티에서 게임 시간을 확인하는 방법 Taptap 커뮤니티에서 게임 시간을 확인하는 방법
Taptap 커뮤니티에서 게임 시간을 확인하는 방법 Taptap 커뮤니티에서 게임 시간을 확인하는 방법
19 Jun 2024
탭탭 커뮤니티에서 게임 시간을 확인하는 방법(탭탭 커뮤니티에서 게임 시간을 확인하는 방법) 많은 네티즌들이 게임 시간을 확인하는 방법을 정확히 알지 못합니다. 1. TapTap을 열고 왼쪽 상단에 있는 아바타를 클릭합니다. 2. 설정을 엽니다. 3. 설정을 연 후 일반을 클릭합니다. 4. 그런 다음 게임 시간 통계를 찾아 켭니다. 권한을 켜십시오. 6. 성공적으로 실행되면 내 게임에서 게임 플레이 시간을 확인할 수 있습니다.


Hot tools Tags

Hot Tools

HTML+CSS+jQuery는 Flex 호버 슬라이더를 구현합니다.
HTML+CSS+jQuery에 구현된 Flex 호버 슬라이더 효과

jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드

기본 js 탭 뉴스 목록 전환 효과 코드
기본 js 탭 뉴스 목록 전환 효과 코드는 "미닫이 문"이라고도 합니다. 일반적으로 웹 사이트에서는 페이지에 뉴스 정보를 표시하는 탭 특수 효과를 만들 수 있으며 이는 기업 웹 사이트나 포털에 매우 적합합니다. 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

순수 CSS로 구현한 카드 스위칭 효과
이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.