
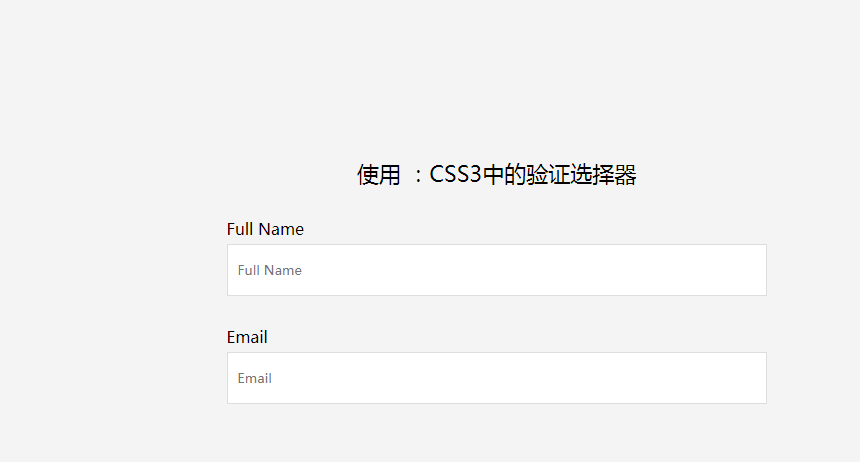
애니메이션 효과가 포함된 jQuery CSS3 양식 입력 상자 확인 코드
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1Andrew Tate는 팔로워가 1,000만 명에 도달하면 $DADDY 코인에 100만 달러를 투자할 계획을 발표했습니다.
- 2Liskov 대체 원칙
- 3인터페이스 분리 원칙
- 4Sensex와 Nifty를 움직이는 것
- 5크리스티아누 호날두, 사법 위기 속에 새로운 NFT 컬렉션 출시
- 6CSS로 오버플로 스크롤 그라디언트 마스터하기
- 7Adept, 다중 모드 기능을 갖춘 고급 AI 에이전트 공개
- 8FTX가 제안한 구조조정 계획은 채권자의 지원에도 불구하고 법적 문제에 직면
- 9가명 분석가 Bluntz는 이더리움(ETH) 기반 Memecoin Pepe(PEPE)의 엄청난 상승 움직임을 예측합니다.
- 10사토시 시대의 휴면 비트코인 지갑이 갑자기 살아납니다
- 11고급 SCSS: 함수 및 믹스인
- 12XRP는 2025년까지 1달러로 두 배로 늘어날 수 있지만 거기서 급등할 것이라고는 기대하지 마세요
- 13비밀 촉매제 등장으로 카르다노(ADA) 가격 '폭탄' 하락 준비
- 14단일 책임 원칙
- 15Doge2014: Dogecoin 10주년을 기념하고 기념하는 새로운 토큰
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1045 2024-04-24
-
- Go 언어 실습 GraphQL
- 1334 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 2733 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2273 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1249 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2102 2024-03-29
HTML,
몸 {
배경색: #F4F4F4;
디스플레이: 플렉스;
너비: 100%;
높이: 100%;
항목 정렬: 중앙;
글꼴 모음: "Work Sans", sans-serif;
내용 정당화: 센터;
}
.exp-컨테이너 {
너비: 100%;
패딩: 30px;
상자 크기 조정: 테두리 상자;
최대 너비: 600px;
}
.exp {
디스플레이: 플렉스;
플렉스 방향: 열 역방향;
너비: 100%;
여백 하단: 30px;
위치: 상대적;
flex-wrap: 포장;
}
.exp__라벨 {
전환: 0.3초;
여백 하단: 5px;
}
.exp__label:이전 {
콘텐츠: attr(데이터 아이콘);
글꼴 두께: 보통;
글꼴 모음: "Ionicons";
글꼴 크기: 24px;
위치: 절대;
왼쪽: 0;
변환: 회전Y(90도);
하단: 0;
높이: 52px;
배경: 투명;
색상: #000;
변환 원본: 왼쪽;
디스플레이: 플렉스;
항목 정렬: 중앙;
내용 정당화: 센터;
전환: 색상 .3s 0s 용이성, 변환 .3s 0s 용이성;
너비: 42px;
}
.exp__입력 {
테두리: 1px 단색 #ddd;
패딩: 0 10px;
너비: 100%;
높이: 52px;
전환: 0.3초;
글꼴 두께: 보통;
상자 크기 조정: 테두리 상자;
글꼴 모음: "Work Sans", sans-serif;
개요: 없음;
}
.exp__input:초점 {
왼쪽 패딩: 42px;
테두리 색상: #bbb;
}
.exp__input:포커스 + 라벨:이전 {
변환: 회전Y(0deg);
}
.exp__input:유효함 {
왼쪽 패딩: 42px;
테두리 색상: 녹색;
}
.exp__input:유효 + 라벨 {
색상: 녹색;
}
독립적인 一款带动画效果的CSS3表单输入框验证代码,当输入框聚焦时流现图标动画,还有验证邮箱地址格式是否正确等功能.











![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)