描述你的问题:ionic app,angular读取本地json实现下拉刷新doRefresh,一直报错...
贴上相关代码:
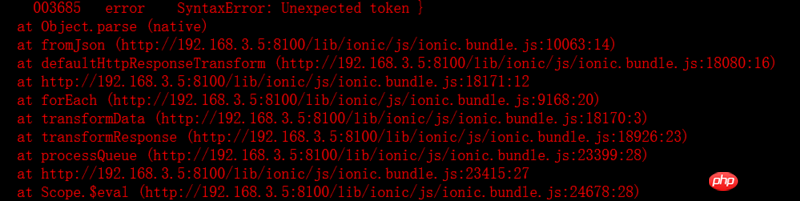
controller代码: $scope.doRefresh = function() { $http.get('json/news.json') .success(function (data) { $scope.items = data.news; }) .finally(function() { $scope.$broadcast('scroll.refreshComplete'); }); }; news.json代码: { "news": [ { "newsid":0, "title":"新闻一标题", "text":"大家好,我是新闻一o(^▽^)o", "img":"img/xinwen1.jpg", }, { "newsid":1, "title":"新闻二标题", "text":"大家好,我是新闻二o(^▽^)o", "img":"img/xinwen2.jpg", } ] }贴上报错信息:手机上调试报错信息,
贴上相关截图:这是我项目的目录结构,
JSON 구문 분석에 문제가 있습니다.
json 파일을 다시 살펴보면 문제를 찾을 수 있습니다.
JSON 형식 요구 사항은 매우 엄격합니다. JSON 배열에 있는 각 개체의 마지막 속성 값 뒤에는 쉼표가 없어야 합니다.