想用Angular的路由里面监听url变化来获取不同的ejs模版,但是当url一变化express的路由也会作出反应,想问下该怎么做才能在url变成/phone时不进入express的路由。
public/javascript/app.js
angular.module('ngApp',[])
.config(['$routeProvider',function($routeProvider) {
$routeProvider
.when('/', {templateUrl: 'pages/index',controller: 'PhoneListCtrl'})
.when(('/phone', {templateUrl: 'pages/phone-detail',controller: 'PhoneDetCtrl'}))
.otherwise({redirectTo: '/'})
}])
routes/index.js
var express = reqsuire('express');
var router = express.Router();
router.get('/pages/phone-detail', function(req, res, next) {
res.render("phone-detail", {title: '艾希'});
})
module.exports = router;
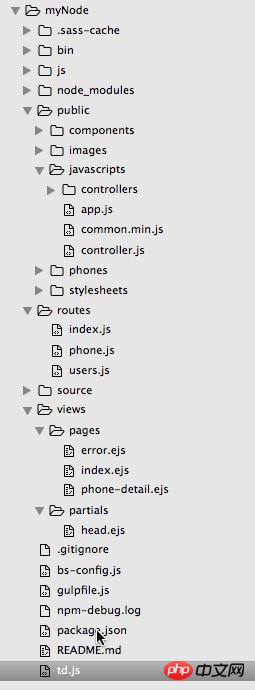
下面图片是结构,模版都在view/pages下

두 가지 질문
1. 어떻게 생각해도Angularjs와 ejs는 반복적인 느낌이 듭니다.Angularjs를 사용하면 html+ajax를 사용할 수 있고, ejs를 사용하면 ejs+ajax를 사용할 수 있습니다. 둘 다 사용하려면.
2.Angularjs의 경로 설정에서 로드된 페이지는 하위 페이지를 상위 페이지의
<ng-view>에 비동기적으로 로드하는 반면, ejs는 페이지를 점프하는 것과 동일하게 전체 브라우저 창을 렌더링합니다. 갈등이 발생합니다.당분간 제가 생각할 수 있는 해결책은 ejs를 사용하여 메인 페이지로 이동하고 ng-route를 사용하여 하위 페이지를 비동기적으로 로드하는 것입니다. 그러나 단점은 의 경로 설정에서 그렇지 않으면 설정할 수 없다는 것입니다. ejs와 각도.