Angularjs로 구현하고 싶은 기능은
들어가자마자 로그인 페이지(login.html)가 나옵니다. 계정과 비밀번호가 없다면 회원가입을 하세요. . 로그인에 성공하시면 해당 페이지(shopcart.html)로 이동됩니다
문제 발생
1. 페이지 진입 시 로그인 페이지가 표시되지 않습니다
2. 표시 성공 후 해당 페이지로 이동하는 방법
3. ? 로그인 여부, 로그인 시간 초과 등
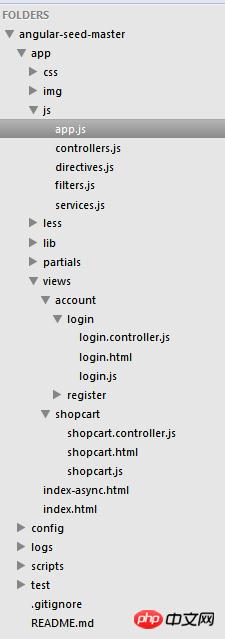
다음은 내 문서 디렉토리 구조입니다

app.js의 코드는 다음과 같습니다
으아악login.controller.js 파일의 코드는 다음과 같습니다
으아악login.js의 코드는 다음과 같습니다
으아악shopcart.js의 코드는 다음과 같습니다
으아악
저의 습관은 사용자 관련 기능을 사용자 서비스에 별도로 캡슐화하는 것인데, app.js가 호출을 담당합니다. 일반적으로 프로그램을 처음 시작할 때 사용자가 로그인되었는지 여부를 감지해야 합니다(로그인 표시는 로컬에 배치됨), 따라서 app.js에서는 $state(UI 라우터 모듈)를 사용하여 경로를 전환하여 특정 페이지로 이동합니다
이건 무슨 버전인가요? 지금 경로를 구성할 때 $routeProvider를 사용하는 이유는 무엇입니까