需求如下:
本人最近在做毕业设计,音乐app,现在遇到问题,想做一个自适应宽度的tableviewcell,里面有三个imageView,imageView的宽度根据屏幕大小自适应,实现imageView的三等分,即imageView宽度自适应,但是imageView的高度要跟宽度是一样高的,即宽高比为1:1。(注明:我的测试图片为宽高比为2:1)。
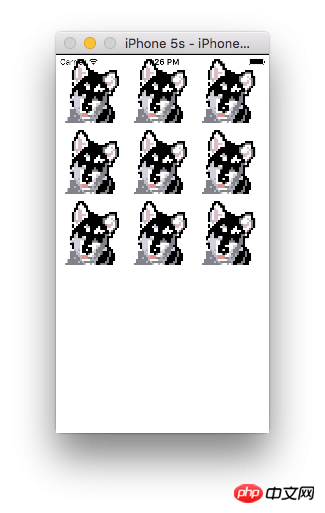
程序运行如图

确实是实现了我的需求,但是运行的时候控制台会出现很多很多的说我的约束出现错误。
先上一下我设置的约束,这是我的xib图片
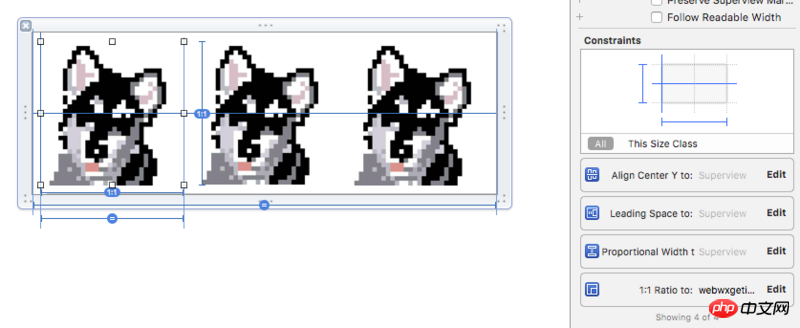
好了,现在一个一个看约束,第一个imageView的约束

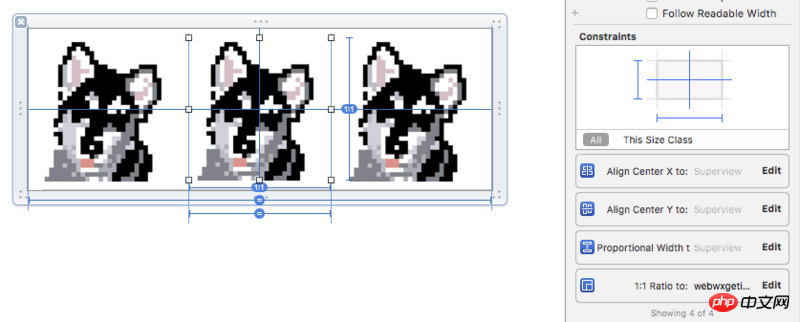
第二个imageView的约束

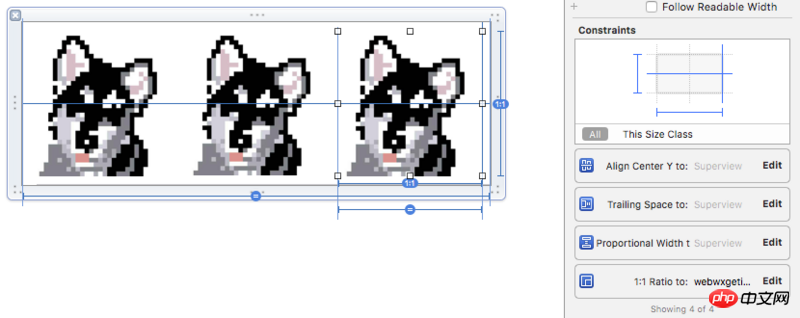
第三个imageView的约束
我大概知道最关键的一部分错在哪里,就是我给每个imageView都加了一个约束就是 aspect ratio = 1:1,如果去掉这个约束的话程序运行时控制台是不会说约束错误的,但是去掉了这个约束的话又不是我想要的结果。
下面是控制台的输出
Probably at least one of the constraints in the following list is one you don't want. Try this: (1) look at each constraint and try to figure out which you don't expect; (2) find the code that added the unwanted constraint or constraints and fix it. (Note: If you're seeing NSAutoresizingMaskLayoutConstraints that you don't understand, refer to the documentation for the UIView property translatesAutoresizingMaskIntoConstraints)
(
"<NSLayoutConstraint:0x7faa62826ba0 UIImageView:0x7faa62826d80.width == UIImageView:0x7faa62826d80.height>",
"<NSLayoutConstraint:0x7faa62827510 UIImageView:0x7faa60734960.width == UIImageView:0x7faa628267c0.width>",
"<NSLayoutConstraint:0x7faa62827560 UIImageView:0x7faa60734960.leading == UITableViewCellContentView:0x7faa607347f0.leadingMargin + 2>",
"<NSLayoutConstraint:0x7faa62827650 UIImageView:0x7faa628267c0.width == UIImageView:0x7faa62826d80.width>",
"<NSLayoutConstraint:0x7faa628276a0 H:[UIImageView:0x7faa60734960]-(10)-[UIImageView:0x7faa628267c0]>",
"<NSLayoutConstraint:0x7faa62827790 UIImageView:0x7faa62826d80.top == UITableViewCellContentView:0x7faa607347f0.topMargin + 2>",
"<NSLayoutConstraint:0x7faa628277e0 H:[UIImageView:0x7faa628267c0]-(10)-[UIImageView:0x7faa62826d80]>",
"<NSLayoutConstraint:0x7faa62827880 UITableViewCellContentView:0x7faa607347f0.trailingMargin == UIImageView:0x7faa62826d80.trailing + 2>",
"<NSLayoutConstraint:0x7faa62827830 UITableViewCellContentView:0x7faa607347f0.bottomMargin == UIImageView:0x7faa62826d80.bottom + 1>",
"<NSLayoutConstraint:0x7faa6282b8f0 'UIView-Encapsulated-Layout-Height' V:[UITableViewCellContentView:0x7faa607347f0(112.5)]>",
"<NSLayoutConstraint:0x7faa6282ca60 'UIView-Encapsulated-Layout-Width' H:[UITableViewCellContentView:0x7faa607347f0(320)]>")
Will attempt to recover by breaking constraint
<NSLayoutConstraint:0x7faa62826ba0 UIImageView:0x7faa62826d80.width == UIImageView:0x7faa62826d80.height>
Make a symbolic breakpoint at UIViewAlertForUnsatisfiableConstraints to catch this in the debugger.
The methods in the UIConstraintBasedLayoutDebugging category on UIView listed in <UIKit/UIView.h> may also be helpful.
이런 종류의 디자인에는 UITableView를 사용하지 않는 것이 좋습니다. UICollectionView를 사용할 수 있습니다.
우선 코드의 제약사항을 살펴보면 마진을 사용하는 것은 권장되지 않습니다. 적어도 iOS7에서는 이를 지원하지 않는다. 사실 이 마진을 사용할 필요는 없다. 그러면 원하시는 삼등분 효과에 문제가 있어서 먼저 코드를 조금 처리해 봤습니다
으아악문제는 1:1 비율의 동일한 너비 간격에는 문제가 없다는 것입니다. 문제는 Cell의 높이가 tableView에 의해 결정되므로 이미지의 수직 거리가 결정되지 않기 때문입니다. , 이 경우 이미지의 높이는 셀의 높이에 따라 결정되고 이미지의 너비는 셀의 너비에 따라 결정됩니다. 다시 예전처럼 되기를 바란다면 다른 사람들에게 뭔가를 강요하는 것이 아닐까요
불필요한 제약 조건을 작성했거나 제약 조건이 서로 충돌하는 경우를 참고하세요.
왼쪽:

in:

오른쪽:

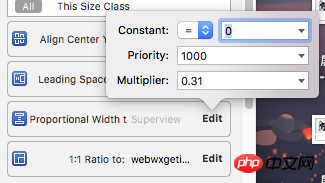
Superview에 대한 비례 너비 매개변수는 0.31입니다.

TVC에서(여기서 Auto Layout을 사용하여 문제를 해결할 수 없었습니다. 별로 만족스럽지 않습니다. 혹시 방법 아시는 분 계시면 조언 부탁드립니다!):
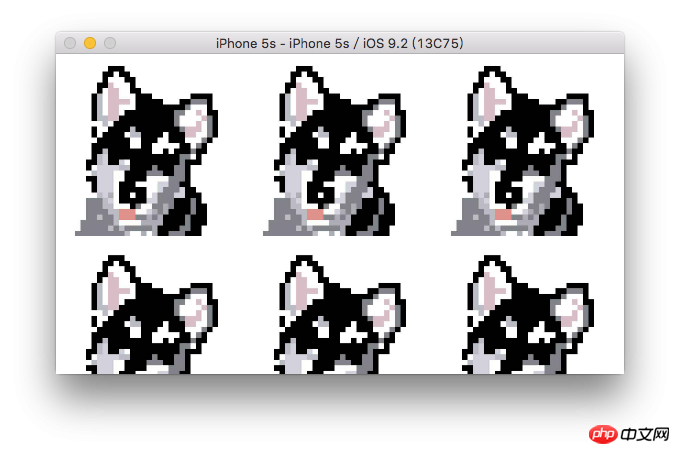
으아악결과:

확대도 마찬가지입니다(못생긴...):

질문을 주의 깊게 읽지 않았습니다. 등분할을 수행하는 방법은 다음과 같습니다.
3개의 뷰를 밖으로 드래그
대략적인 위치 배치
3개의 뷰를 선택하고 동일한 너비 및 동일한 높이 제약 조건 설정
각각 3개의 뷰 선택
4면 제약 조건 모두 0 0 0 0입니다
그런 다음 세 뷰의 프레임을 업데이트
한 다음 균등하게 나눕니다. . . 명확하게 설명이 되었는지 모르겠습니다
iOS7인가요?
UICollectionView를 사용하는 것이 더 좋습니다. 많은 어려움을 겪을 필요가 없습니다
UICollectionView가 더 좋은 건 사실이에요. 예전에 만든 달력처럼 그냥 직접 사용했어요
이러한 레이아웃의 경우 컬렉션 뷰를 사용하는 것이 좋습니다
우울한데, Kuan丨3. 코드가 그리 간단하지 않습니다. . . .
CollectionView를 사용하지 않는 이유