这是node.js代码
var http = require("http"),
fs = require("fs"),
querystring = require("querystring"),
url = require("url");
http.createServer(function(req,res){
var postdata="";
var query="what";
var pathname = url.parse(req.url).pathname;
req.setEncoding("utf8");
if(pathname=="/"){
var indexPage = fs.readFileSync("表单.html");
res.writeHead(200,{"Content-Type":"text/html"});
res.end(indexPage);
}
if(pathname=="/about"){
req.on("data",function(chunk){
postdata += chunk;
});
req.on("end",function() {
console.log(postdata);
query = querystring.parse(postdata);
console.log(query);
});
res.writeHead(200, {"Content-Type":"text/plain"});
console.log(query.Name);
console.log(query.number);
res.write(query.number+ "and "+query.number);
res.end();
}
else{
res.writeHead(404,{"Content-Type":"text/plain"});
res.end("Can not find the source");
}
}).listen(2000,"127.0.0.1");
console.log("The server is running at port 2000");
这是html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单填写</title>
</head>
<body>
<form action="/about" method="post">
<p> Name: <input type="text" name="Name"></p>
<p>SchoolNumber:<input type="text" name="number"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
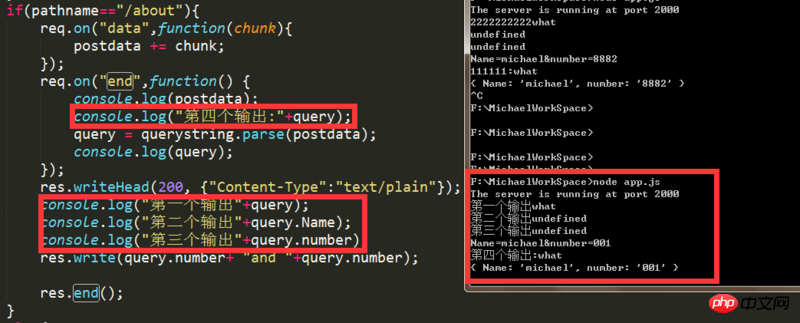
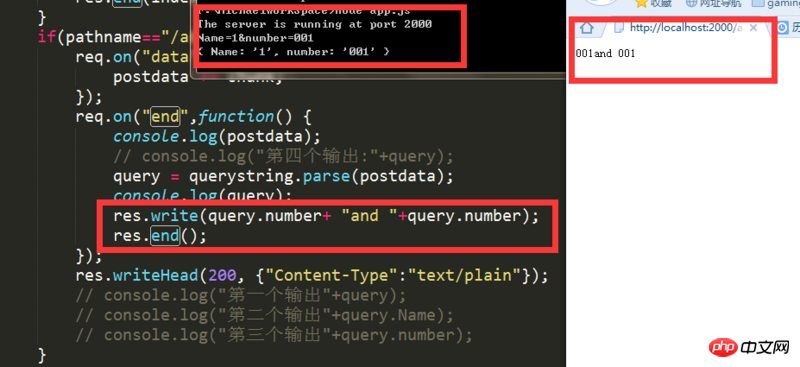
执行结果图:


求大神解决 小弟感激不尽
원인 분석: 콜백 함수 실행 순서에 문제가 있습니다.
보시려면 인쇄 정보를 추가해 주세요.res.write() 줄은 처음에 정의한 쿼리를 반환하고 req.on()의 작업을 수행하지 않습니다. 이때 쿼리는 여전히 json이 아닌 정의한 문자열 "what"입니다. . 개체이므로 숫자 속성이 없으므로 정의되지 않습니다.
해결책: req.on() 안에 res.write()를 다음과 같이 작성할 수 있습니다.
요청 방식을 판단하는 모습을 보면 어떨까요?
으아악이것은 제가 이전에 작성한 예시입니다. 참고하세요:
mongodb.js코드가 필요하시면 제 github에서 확인하실 수 있습니다. 사실은 간단한 댓글 데모입니다