84669인 학습
152542인 학습
20005인 학습
5487인 학습
7821인 학습
359900인 학습
3350인 학습
180660인 학습
48569인 학습
18603인 학습
40936인 학습
1549인 학습
1183인 학습
32909인 학습
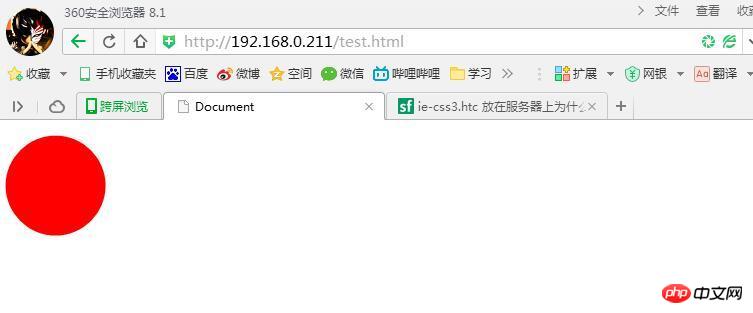
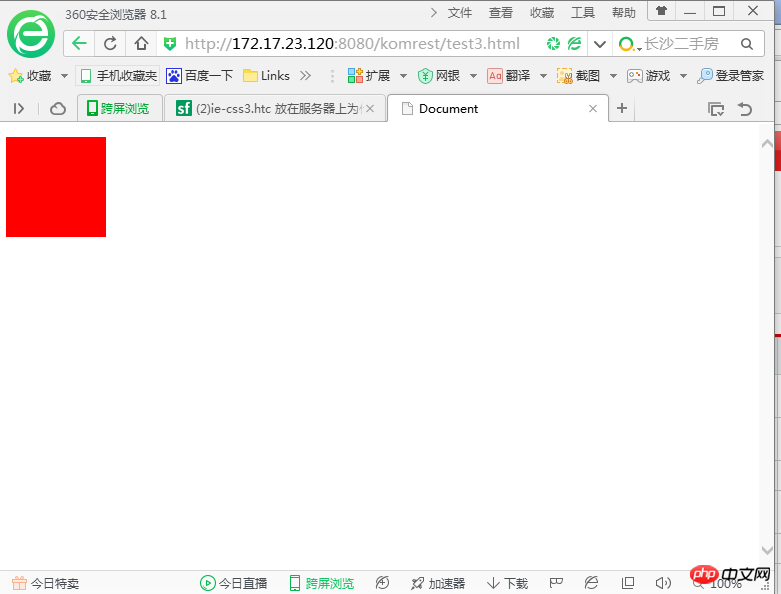
ie-css3.htc放在服务器上,也可以正常访问,为什么在IE8上看不到效果呢,百思不得其解呀,你们觉得是什么问题呢?
Document
学习是最好的投资!
亲测可以。你直接放根目录下看看
你怎么弄的呀,为啥我的不行?
css3 ie9以上支持
哈哈,被我猜到了,不支持跨域。
如果放在网站根目录下,以http://127.0.0.1/index.html访问时,CSS文件中就不可以写behavior: url(http://localhost/ie-css3.htc);而是写behavior: url(http://127.0.0.1/ie-css3.htc);但是最好使用相对路径如果css文件与ie-css3.htc在同一文件夹下,写behavior: url(ie-css3.htc);
http://127.0.0.1/index.html
behavior: url(http://localhost/ie-css3.htc);
behavior: url(http://127.0.0.1/ie-css3.htc);
behavior: url(ie-css3.htc);
测试环境:windows7 + IE8
另外:
当前元素一定要有定位属性,像是position:relative或是position:absolute属性。
position:relative
position:absolute
z-index值一定要比周围元素的要高
z-index
border-radius只设置一个角无效
border-radius
box-shadow中的颜色只可设置#000
box-shadow
text-shadowIE下的表现与Firefox/Safari/Chrome有一点点的差异,原因不详参考:让IE6/IE7/IE8浏览器支持CSS3属性
text-shadow
试试更改url的路径,用相对路径好些
亲测可以。你直接放根目录下看看

你怎么弄的呀,为啥我的不行?

css3 ie9以上支持
哈哈,被我猜到了,不支持跨域。
如果放在网站根目录下,以
http://127.0.0.1/index.html访问时,CSS文件中就不可以写behavior: url(http://localhost/ie-css3.htc);而是写behavior: url(http://127.0.0.1/ie-css3.htc);但是最好使用相对路径如果css文件与ie-css3.htc在同一文件夹下,写behavior: url(ie-css3.htc);测试环境:windows7 + IE8
另外:
当前元素一定要有定位属性,像是
position:relative或是position:absolute属性。z-index值一定要比周围元素的要高border-radius只设置一个角无效box-shadow中的颜色只可设置#000text-shadowIE下的表现与Firefox/Safari/Chrome有一点点的差异,原因不详参考:让IE6/IE7/IE8浏览器支持CSS3属性
试试更改url的路径,用相对路径好些