84669인 학습
152542인 학습
20005인 학습
5487인 학습
7821인 학습
359900인 학습
3350인 학습
180660인 학습
48569인 학습
18603인 학습
40936인 학습
1549인 학습
1183인 학습
32909인 학습
网页在IE、Chrome下的字号表现一致,但在Firefox下的字号更大。将Firefox页面缩放到80%时,其字号与在IE、Chrome下的字号的才差不多。请教,如何解决?
学习是最好的投资!
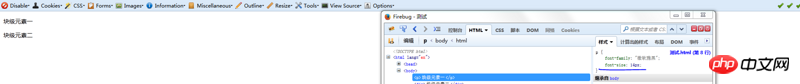
我觉得不是字号问题,而是默认字体问题。请看下图:同样是14px的字体:
上面这张是firefox的效果,
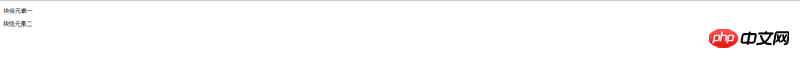
这张是chrome下的效果看起来似乎chrome下面字体大一些,其实是因为chrome和ie下默认字体是宋体,而firefox下默认是微软雅黑,上第三张图为证:这张依然是chrome下的效果,两行字font-size都是14px,一行是微软雅黑,另一行是默认的宋体,看起来似乎大小就会不同,使用了微软雅黑的字体就和firefox里面的看起来一样了。综上所述,想让不同浏览器下字体大小看起来一致,除了要统一font-size,还要统一设置font-family**
reset.cssnormalize.css
一般来说 字号应该是差不多大,你看下你的ff是设置上调过什么东西
我觉得不是字号问题,而是默认字体问题。请看下图:同样是14px的字体:

上面这张是firefox的效果,
这张是chrome下的效果

看起来似乎chrome下面字体大一些,其实是因为chrome和ie下默认字体是宋体,而firefox下默认是微软雅黑,
上第三张图为证:
这张依然是chrome下的效果,两行字font-size都是14px,一行是微软雅黑,另一行是默认的宋体,看起来似乎大小就会不同,使用了微软雅黑的字体就和firefox里面的看起来一样了。
综上所述,想让不同浏览器下字体大小看起来一致,除了要统一font-size,还要统一设置font-family**
reset.css
normalize.css
一般来说 字号应该是差不多大,你看下你的ff是设置上调过什么东西