2.<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>美图说说登录</title>
<link href="<%=request.getContextPath()%>/css/login.css"
rel="stylesheet" type="text/css"></head>
<!--引入QQ登录脚本 -->
<script type="text/javascript"
src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js"
data-appid="101348356"
data-redirecturi="http://127.0.0.1/com.pitoo.web/index_1.jsp"
" data-callback="true" charset="utf-8"></script>
<!-- 引入微信对象的js脚本 -->
<script
src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js">
</script>
<script type="text/javascript">
var path = $("#serverPath").attr("path");
var flag ="";
var num = "";
var paw = "";
var flag2="";
window.onload =init;
function init(){
var getData =document.getElementById("getData");
getData.onclick = weChat;
}
function weChat(){
var obj = new WxLogin({
id:"login_container",
appid:"wxbdc5610cc59c1631",
response_type:"code", //返回的网址上附带code
参数。
scope:"snsapi_login", //scope授权域
redirect_uri:"https%3A%2F%2Fpassport.yhd.com
%2Fwechat%2Fcallback.do",
/* state:"23", */ //返回的网址上附带state
参数。
});
}
function login(){
if (num != "" && paw != "") {
if (flag == true && flag2 == true) {
return true
} else {
return false
}
} else {
alert("请填写必要信息");
return false
}
}
function phone(){
//对手机号码进行正则
var patt = /^[0-9]{11}$/;
num = document.getElementById("num").value;
flag = patt.test(num);
if(flag && num!= ""){
$("#spanName").html("<font color
='yellow'>√</font>");
}else{
$("#spanName").html("<font color ='red'>请输入
11位手机号码</font>");
}
}
function mima(){
var patt = /^[\@A-Za-z0-9\!\#\$\%\^\&\-\_\+\*\.\~]
{6,12}$/; //正则对象
paw = document.getElementById("paw").value;
flag2 = patt.test(paw);
if(flag2 && paw!=""){
$("#spanPaw").html("<font color
='yellow'>√</font>");
}else{
$("#spanPaw").html("<font color ='red'>6-12位
密码</font>");
}
}
function PhoneLoginToIndex(){
//使用ajax 的手机号和密码登录就OK了
$.ajax({
type : "post",
//下面的路径就是去调用第三方绑定手机
号码的接口
//可以先试一下看看能不能过去
url : path
+"/phoneLogin/tellphoneLogin",
data : {
"num" : $("#num").val(),
"paw" : $("#paw").val()
},
dataType : "json",
success : function(data) {
if(data.resultCode==0){
//alert
(data.resultCode==0);
alert("登录成功");
window.location.href =
path + "/manager/index"; //成功跳转到主页面
}else {
alert
(data.resultCode);
}
},
error : function(XMLHttpRequest,
textStatus, errorThrown) {
alert(XMLHttpRequest.status);
//200
alert
(XMLHttpRequest.readyState); //4
alert(textStatus)
}
});
} </script>
<script type="text/javascript">
QC.Login({
//btnId:插入按钮的节点id,必选
btnId : "qqLoginBtn",
//用户需要确认的scope授权项,可选,默认all
scope : "all",
//按钮尺寸,可用值[A_XL| A_L|A_M| A_S| B_M|
B_S| C_S],可选,默认B_S
size : "A_XL"
}, function(reqData, opts) {//登录成功
//根据返回数据,更换按钮显示状态方法
var dom = document.getElementById(opts
['btnId']), _logoutTemplate = [
//头像
'<span><img
src="{figureurl}"class="{size_key}"/></span>',
//昵称
'<span>{nickname}</span>',
//退出
'<span><ahref="javascript:QC.Login.signOut
();">退出</span>' ]
.join("");
dom && (dom.innerHTML = QC.String.format
(_logoutTemplate, {
nickname : QC.String.escHTML
(reqData.nickname), //做xss过滤
figureurl : reqData.figureurl
}));
QC.Login.getMe(function(openId, accessToken) {
alert([ "当前登录用户的", "openId为:"
openId,
"accessToken为:" +
accessToken ].join("n"));
});
}, function(opts) {//注销成功
alert('QQ登录注销成功');
}); </script>
<body>
\
<p class="bg">
<p class="box">
<span id="serverPath" path="<
%=request.getContextPath()%>"
style="display: none;"></span> <img
class="return"
src="<%=request.getContextPath
()%>/images/fanhui.png" title="返回"
onclick="returnIndex()" />
<form method="post"
action="<%=request.getContextPath
()%>/phoneLogin/tellphoneLogin"
onsubmit="return login()">
<h1 class="number">
手机号:<input type="text"
onblur="phone()" id="num" name="num"
value="请输入手机号码"
onFocus="this.value=''"></input> <span
id="spanName"></span>
</h1>
<p class="password_box">
<h1 class="password">
密码:<input
type="password" id="paw" name="paw" onblur="mima()"></input>
<span
id="spanPaw"></span>
</h1>
<h1 class="password1">
<a>忘记密码</a>
</h1>
<p class="clearfix"></p>
</p>
<h1 class="denglu">
<input type="button" value="点
击登录" onclick="PhoneLoginToIndex()">
</h1>
</form>
<h1 class="zhuce">
<a href="<%=request.getContextPath
()%>/manager/registerPage">没有账号?注册
</h1>
<p class="denglu_box">
<p class="qq">
<span id="qqLoginBtn"></span>
</p>
<p class="weixin">
<img src="<
%=request.getContextPath()%>/images/weixin.png"
id="getData"><span
id="getData">微信登录</span>
</p>
<p class="clearfix"></p>
</p>
</p>
</p>
<span id="login_container"></span></body>
<script
src="<%=request.getContextPath
()%>/plugins/jquery/1.11.1/jquery-1.11.1.min.js"
type="text/javascript"></script><script src="<%=request.getContextPath()%>/js/login.js"
type="text/javascript"></script><script type="text/javascript">
$(function() {
$(".password1").bind("click", function() {
window.location.href="<%=request.getContextPath
()%>/manager/forgetPwdPage";
});
});</script>
</html>
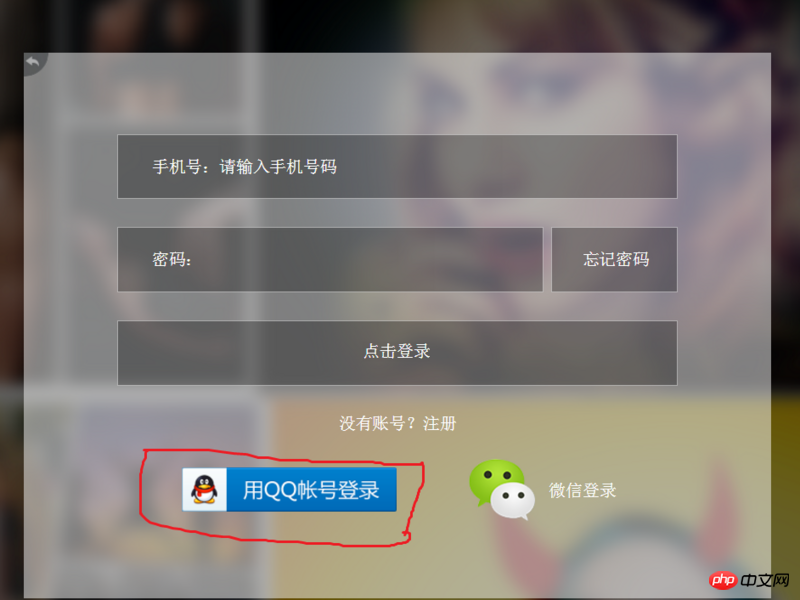
1.如图
欢迎选择我的课程,让我们一起见证您的进步~~