import React from 'react';
import style from '../../../css/base.css';
import style from './Carousel.css';
class Carousel extends React.Component{
constructor(...args){
super(...args);
this.state={
content:''
}
};render() {
return (
<p>
<ul class="list o_hidden">
<li class="lt"><img src="img/1.jpg" alt=""/></li>
<li class="lt"><img src="img/2.jpg" alt=""/></li>
<li class="lt"><img src="img/3.jpg" alt=""/></li>
<li class="lt"><img src="img/4.jpg" alt=""/></li>
<li class="lt"><img src="img/5.jpg" alt=""/></li>
</ul>
</p>
)}
}
class PicShow extends React.Component{
constructor(...args){
super(...args);
this.state={
content:''
}
}
render(){
return(
<p className={style.show}>
<ul className={style.list+style.o_hidden}>
<li className={style.lt}><img src="img/1.jpg" alt=""/></li>
<li className={style.lt}><img src="img/2.jpg" alt=""/></li>
<li className={style.lt}><img src="img/3.jpg" alt=""/></li>
<li className={style.lt}><img src="img/4.jpg" alt=""/></li>
<li className={style.lt}><img src="img/5.jpg" alt=""/></li>
</ul>
</p>
)
}}
export default Carousel;
export default PicShow;


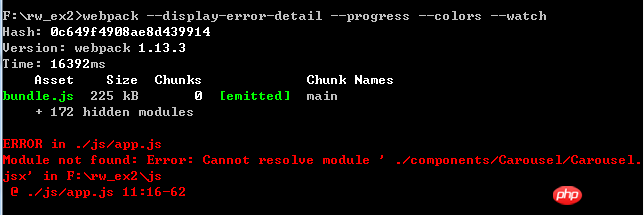
看报错信息应该是路径没写对
把'./components/.........'换成'components/.........'试试看呢?