最近项目需要兼容很多类型的手机屏幕,对于字体设置这块挺多疑惑的。
根据不同的设备宽度(物理宽度)有不同的计算方法:
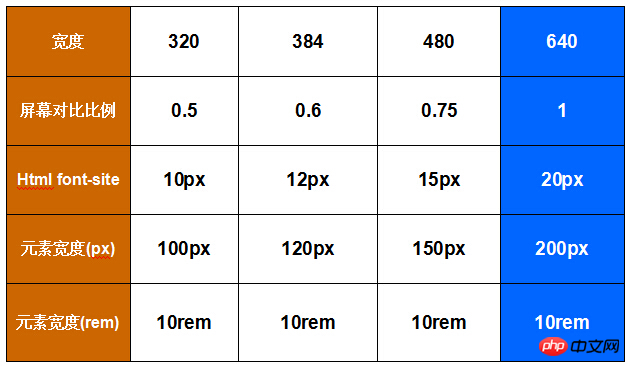
如图:
http://520ued.com/uploads/20141218/14189...

公式推导
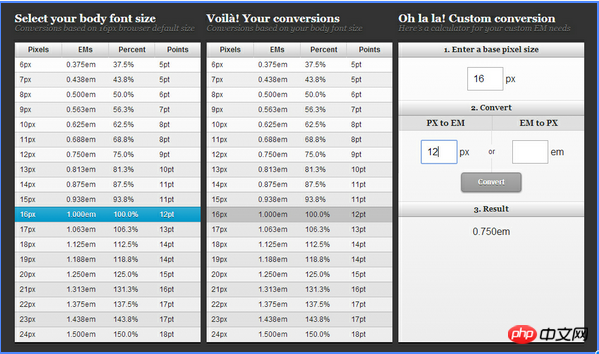
1px=16em;
实现1px=10em;// 10÷16*100 = 62.5%
看了手机屏的一些规范
320width=10px;//
举个例子:384/640 = 0.6,384是640的0.6倍,所以384页面宽度下的font-size也等于它的0.6倍,这时384的font-size就等于12px。在不同设备的宽度计算方式以此类推。
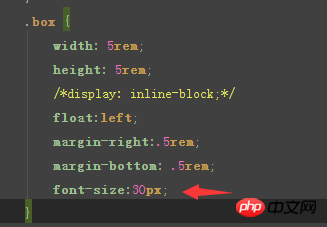
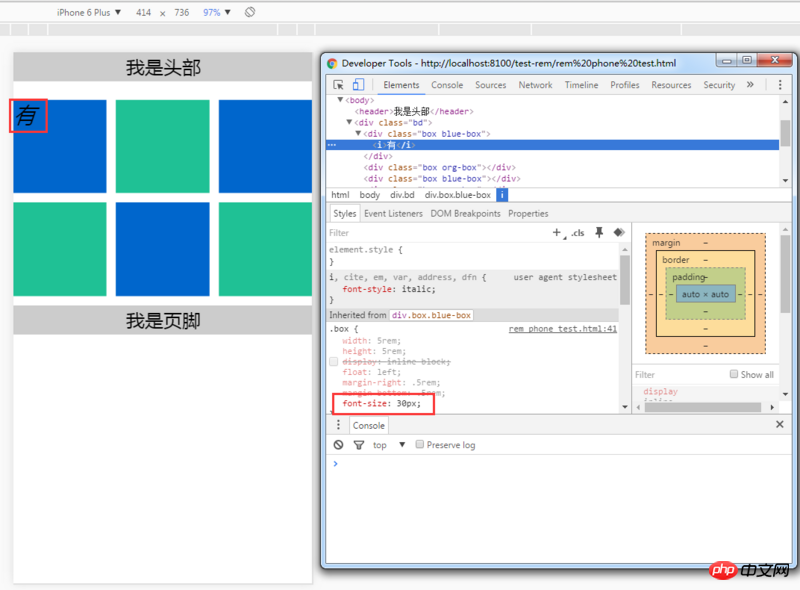
读过以上内容做了个测试:
css

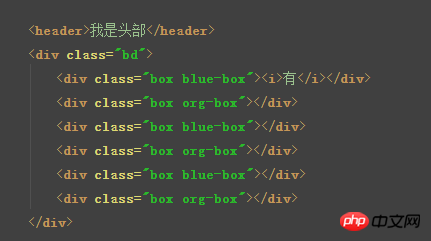
html

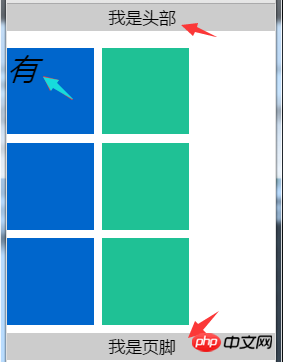
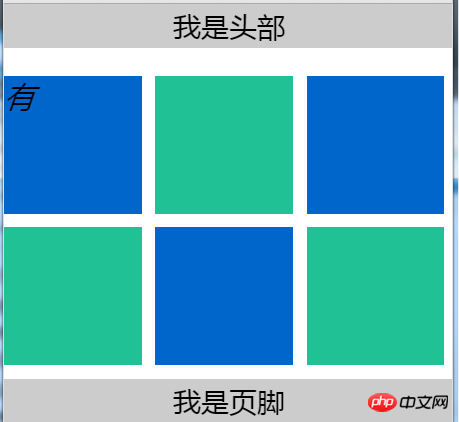
效果图


**为什么 设置px的单位大小不会随屏幕比例变大而变大,而设置成em或rem的元素可以随页面动态适配大小?
还有如果不用js去获取屏幕大小去设置根元素的font-size,用媒体查询去做,screen 的范围是写
min-device-width 还是 min-width 这两个属性是怎么区分的?**
px,css这么定义的,参考像素是距读者一臂之遥的像素密度为96dpi的设备上一个像素的视角。嘛,反正本来设计为相对单位,却被浏览器当做绝对单位处理;
至于那两媒体查询,设备宽度(屏幕宽度),另一个(视口宽度),一般用适口宽度;
另外,可以关注下vw,vh,vm这三个单位,直接与视口相关,多好。
因为1em=16px不总是对的啊。1em是根据页面中设置的字体的大小。并不是固定的px。
修改body中的font-size再看看效果。
em和rem是相对单位, 一个是相对父级, 一个是相对html, px是相对像素点.
所以em和rem都可以根据js动态设置html或者body的字号来改变其他字体, 不过因为em是相对父级, 计算很麻烦, 所以还是推荐用rem