
首先明确:
1、任何对象都有属性[[Prototype]];
2、只有函数有属性prototype。
代码如下:
// 父类构造函数
function Pet(name,sound){
var name = name;
this.sound = "Pet says " + sound;
this.getName = function(){
console.log(name);
};
}
// 父类原型
Pet.prototype.voice = function(){
console.log(this.sound);
}
// 子类
function Dog(sound){
this.sound = "Dog syas " + sound;
}
// 继承
Dog.prototype = new Pet("pet","ohooo");
Dog.prototype.constructor = Dog;
// 继承验证
var dog = new Dog("wangwang");
dog.voice();//Dog syas wangwang
dog.getName();//pet
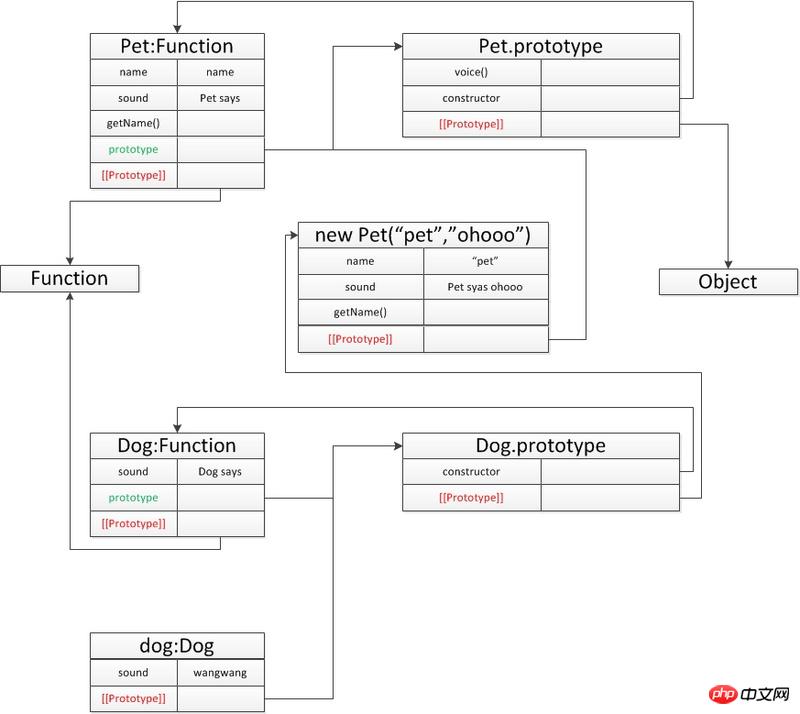
最左侧的
Function应该改成Function.prototype或是Function.[[Prototype]]Function比较特殊,它的这两个属性指向同一个对象正确(凑字数)
同理,右边的
Object应该是Object.prototype图片来源
修正一个小错误,对象也可以有 prototype属性哈