분명히 코드를 복사했는데 결과적으로 스타일이 엉망이 된 것 같아요. 코드를 살펴보니 뭔가 잘못된 것 같아요.
태그 안에
잘 이해가 안가네요. 배울수록 돌아가기 때문이겠죠. 0_ 0
0
//실행 시간 제한 방지
set_time_limit(0);
//Clear 출력 캐시를 닫습니다
ob_end_clean() ;
//루프해야 하는 데이터
for($i = 0; $i < 188; $i++)
{
$users[] = ' Tom_' . $i;
}
/ /데이터 길이 계산
$total = count($users);
//표시되는 진행률 표시줄의 길이(px)
$width = 500;
//각 레코드의 작업이 차지하는 진행률 표시줄의 단위 길이
$pix = $width / $total;
//기본 시작 진행률 표시줄 백분율
$progress = 0;
?>
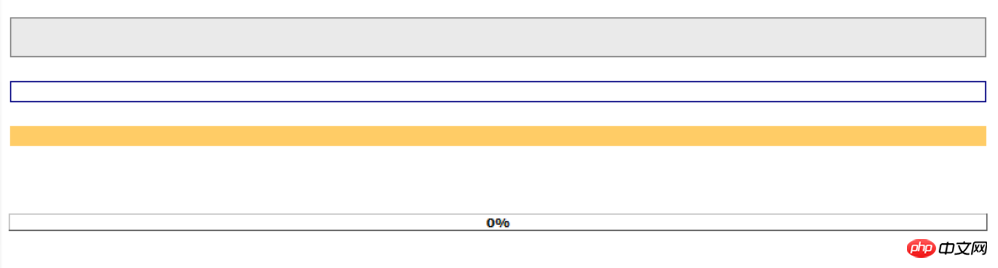
< title>서버 실행 프로그램 진행률 표시줄의 동적 표시
;
px">
style="padding: 0; 테두리: 0; 너비: 0px; 텍스트 정렬: 중앙; 높이: 16px" > < 상단: -30px; 텍스트 정렬: 중앙; 글꼴 두께: 굵게; 글꼴 크기: 8pt">0%< /p>
flush(); //클라이언트 브라우저로 출력 보내기
foreach($users as $user)
{
// 실제 애플리케이션에서는 시간이 많이 걸리는 작업을 시뮬레이션하려면 여기에서 빈 루프를 사용하세요. to be its replacement;
// 작업에 시간이 많이 걸리지 않는다면 이 스크립트를 사용할 필요가 없을 것 같습니다. :)
for($i = 0; $i < 100000; $i++)
{
}
?>
flash(); //클라이언트 브라우저에 출력을 보냅니다. 서버측 출력을 위한 JavaScript 프로그램이 즉시 실행됩니다.
$progress += $pix;
} //end foreach
?>
flush();
?>
왜 p 태그에 p 태그를 넣을 수 없나요? 어떤 태그든 넣을 수 있어요
태그는 무한히 중첩될 수 있습니다