Vue를 사용하여 뮤직 플레이어를 만들 예정인데 이제 몇 가지 문제가 발생하여 먼저 코드를 게시하겠습니다.
main.js 부분:
으아아아player.vue 섹션
으아아아(위 코드는 유용한 부분만 선택했습니다)
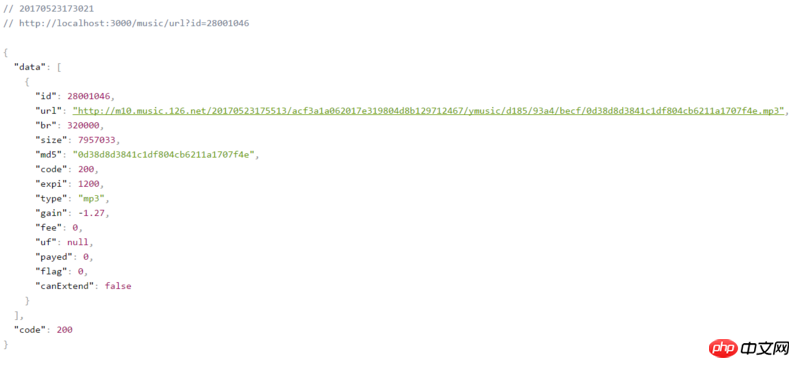
다음은 API에서 반환한 데이터입니다

이제 문제는 mp3를 올바르게 읽으면 플레이어에 노래 길이가 표시되어야 하는데 이제 길이를 읽을 수 없고 음악을 재생할 수 없다는 것입니다

이것은 mp3가 제대로 읽히지 않는다는 뜻인가요? 제 생각에는 코드에 문제가 없어야 하고 콘솔에 오류도 보고되지 않는다고 생각합니다. 그렇다면 문제는 무엇입니까? mp3 파일을 올바르게 로드하려면 어떻게 해야 합니까?
버그가 발생했을 때, 재현 가능한 버그에 필요한 최소한의 조건을 남겨두는, 관련 없는 요소를 제거하는 방법이라는 분석 방법이 있습니다.
질문 제목을 보니 불평을 금할 수 없었습니다. vuejs는 mp3를 어떻게 읽나요? Vue는 mvvm 프레임워크일 뿐입니다. Vue는 언제 mp3 파일을 읽을 수 있나요? 문제가 vue와 관련이 있는지조차 파악하지 못했습니다.
오디오의 소스가 src 속성을 올바르게 얻었는지 확인하세요. 그렇다면 문제에 vuejs를 포함시키지 마세요. 왜냐하면 vue를 사용하지 않고, React를 사용하고, jQuery를 사용하더라도 이런 문제는 계속 발생하기 때문입니다.
vue와는 아무런 관련이 없다는 것을 알고 있으므로 데모를 작성하고 오디오 태그를 남겨서 이 mp3가 올바르게 재생될 수 있는지 테스트해 보는 것은 어떨까요? 문제에 직면했을 때 활동가가 되어야 합니다. 이는 단지 멍하니 질문을 하기 위해 세그먼트에 가는 것이 아니라 문제를 찾기 위해 열심히 노력하는 것을 의미합니다. 질문을 할 수 있습니다. 적어도 답변하는 사람에게 귀하가 이 문제를 해결하기 위해 열심히 노력했지만 귀하의 능력은 제한되어 있으며 이로 인해 어려움을 겪고 있다는 것을 알 수 있도록 하십시오.
당신이 NetEase Cloud Music mp3 파일을 직접 훔친다면 사람들이 당신이 그것을 사용하도록 허락할 의향이 있을지 생각해 본 적이 있습니까? 추측이 맞다면 이것이 오디오가 정상적으로 재생되지 않는 이유입니다.
직접 새로운 HTML을 만들고, 오디오를 직접 작성하고, 이 소스를 소스로 사용해보세요. 온라인에 가서 질문할 필요가 없습니다. 그런 다음 누군가가 귀하의 질문에 기초하여 답변을 줄 수 있는지 알아보기 위해 하루나 이틀 정도 기다리십시오.
===============
segmentfault에 질문하는 사람들은 기본적으로 문제가 생겼을 때 검색할 필요도 없이 와서 질문하는 사람들입니다. 질문을 통해 문제를 해결하려는 자신의 생각과 노력이 드러날 수도 있다는 점을 알 수 있습니다. . . .
오디오 태그를 추가해야 합니다
autoplay="autoplay"코드만 보면 문제를 알 수 없습니다. 그러나 먼저 Chrome 디버깅 도구에서 DOM 구조를 확인하여 Vue 컴파일 후 DOM이 정상적인지 확인하는 것이 좋습니다. 두 번째 단계는 네트워크로 이동하여 mp3가 다운로드되었는지 확인하는 것입니다.
먼저 콘솔에 오류가 있는지 확인하세요
그런 다음 인터페이스에서 반환된 데이터를 살펴보고 브라우저를 사용하여 직접 액세스하세요
기호가 예상과 다른지 확인하기 위해 돔 구조를 다시 살펴보겠습니다
위의 방법 중 어느 것도 작동하지 않으면 코드를 중단하고 해당 값을 console.log에 기록하세요(이분법 사용)
위 항목을 여전히 찾을 수 없다면 라이브러리 자체의 버그, 브라우저 문제, 장치 네트워크 문제 등을 포함하되 이에 국한되지 않는 다른 문제로 인해 발생한 것일 수 있습니다. 이때 다음을 시도해야 합니다. 문제에 대한 해결책을 찾으려면 검색 엔진을 검색하세요
위로
SegmentFault