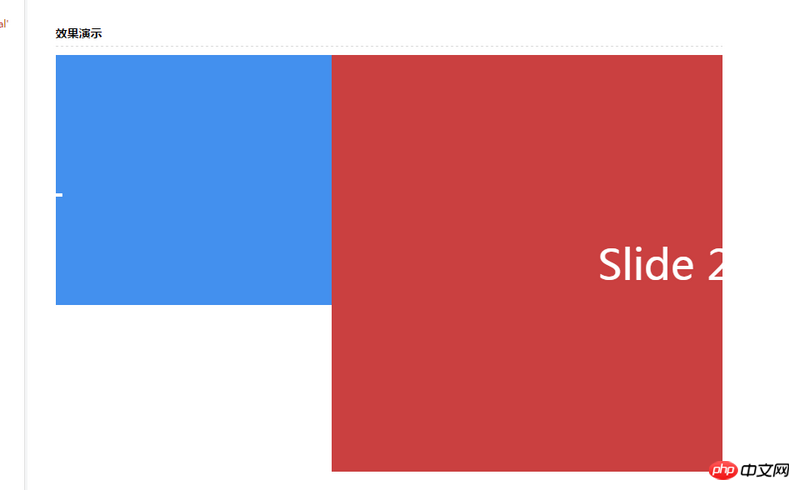
스와이프 사용시 좌우로 2개의 레이아웃이 있어 좌우로 슬라이드가 가능하지만, 오른쪽의 레이아웃이 너무 길어서 왼쪽으로 슬라이드 시 상단에 위치하지 않게 됩니다. 왼쪽과 같지만 오른쪽과 같은 높이로 미끄러집니다. 좋은 방법 없을까요? ? ? ?

위 사진과 마찬가지로 오른쪽 빨간색이 너무 길고 왼쪽 빨간색이 너무 짧은 경우, 오른쪽에서 왼쪽으로 슬라이드하면 왼쪽 상단이 위치가 안잡히지만, 비어 있습니다. 왼쪽 상단을 찾으려면 수동으로 위로 스와이프해야 합니다.
Swiper에는 autoHeight가 있습니다. swiper2의 경우는calculateHeight
인 것 같습니다.