최근에는 Baidu Translation API를 호출하여 CSS용 부트스트랩을 사용한 작은 번역 데모를 제작한 후 스타일을 약간 변경했습니다.
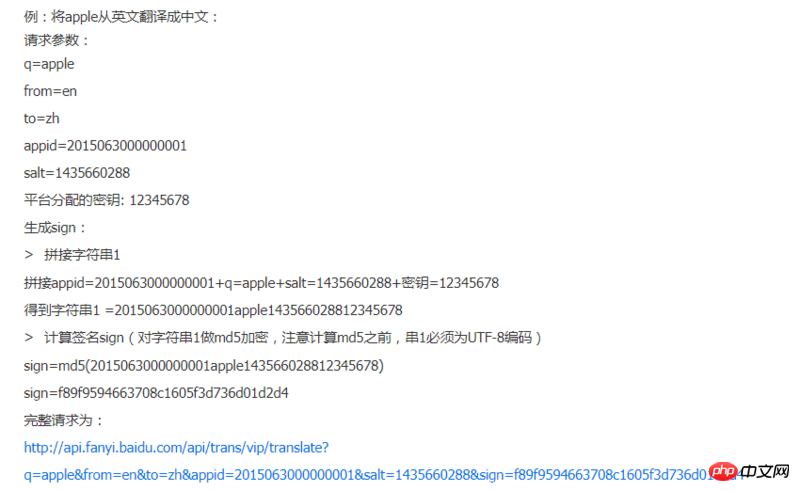
js 부분은 매우 간단합니다. Baidu api 문서의 규칙에 따라 URL 주소 + 쿼리 문자열을 생성한 다음 get 메소드를 통해 서버로 보내고 반환 값을 가져오고 그로부터 번역 결과를 가져옵니다. 페이지에 표시되는 jsonp 교차 도메인 요청도 있습니다.

Github 주소: https://zdaoyang.github.io/tr...
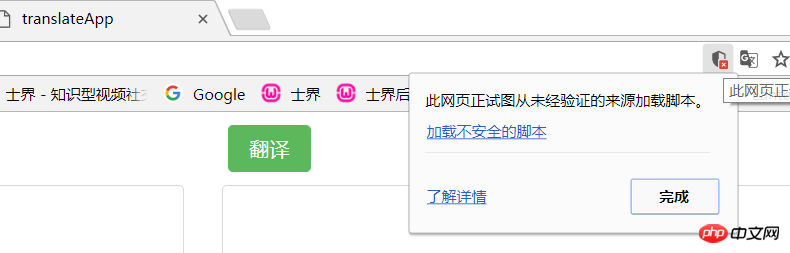
근데 구글 크롬에서 열면 이런 오류가 뜹니다. (언어 선택 불가, 번역 불가)

동시에 안드로이드 폰에서의 접속은 정상이지만, 애플 폰에서의 접속은 그렇지 않습니다. (애플폰을 가지고 계시는 분들은 위 링크를 클릭해서 사용해 보실 수 있습니다.)
인터넷에서 관련 호환성 글을 봤는데 구체적으로 어디에 문제가 있는지 모르겠습니다. 부트스트랩 문제이거나 js 문제이거나 보안 문제일 수 있다면 매우 혼란스럽습니다. 조언을 해주실 수 있기를 바랍니다. 훌륭해요!
끝 부분에 전체 코드 첨부:
살펴보니 웹사이트가 https이기 때문에 크롬에서 http 리소스 로드를 금지했습니다
HTTP 리소스는 https 웹사이트에 로드할 수 없으며 리소스는 브라우저에 의해 차단됩니다
/q/10...
으아악
여기 보세요