ng에서는 양식 양식을 사용하여 매개변수 값을 전달하고(ajax, POST 요청) 입력 및 라디오 선택 값을 직접 얻을 수 있습니다. 해당 필드 이름이 바인딩되어 있으면 이제 문제가 발생합니다. 다중 선택을 할 때도 이런 방식으로 바인딩되지만 최종 결과는 다음과 같은 형식입니다: 
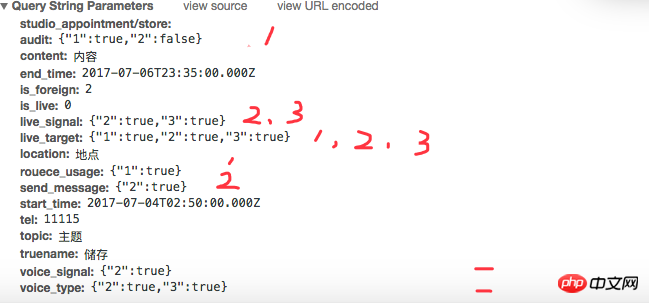
index.php?studio_appointment/store&audit=%7B"1":true,"2":false%7D&content =content &end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B"2":true,"3":true%7D...., 이제 백그라운드에서 필요한 데이터 구조는
audit입니다. =1&live_signal= 2,3&is_live=0 이런 형태의 데이터 구조에 대해 조언 부탁드립니다.
제출하기 전에 데이터 소스를 변환하세요
무슨 뜻인지 모르겠습니다. 원하는 URL 형식이 받는 형식과 다른가요?
으아악 으아악
var params = lau_vm.launchFrom;
으아악