1과 2로 표시된 코드의 작성을 어떻게 이해하나요? 이해할 수 없습니다 = =API는 어디서 오는 걸까요
ev는 이벤트의 매개변수입니다. ev에는 이벤트가 트리거될 때의 매개변수가 포함됩니다. 예를 들어 click 이벤트의 ev에는 ev.pageX, ev.pageY가 포함되고 keydown 이벤트에는 ev.keyCode 등이 포함됩니다. ev는 전역적입니다. 다른 브라우저에서 매개변수로 전달되는 window.event를 통해 얻을 수 있습니다.
function의 ev는 event의 약어, 즉 event입니다. 이벤트 인터페이스는 browser 측 구현에 속합니다.
간단히 말하면 window/event는 전역 변수로 브라우저에서 실행되는 한 기본적으로 존재합니다.
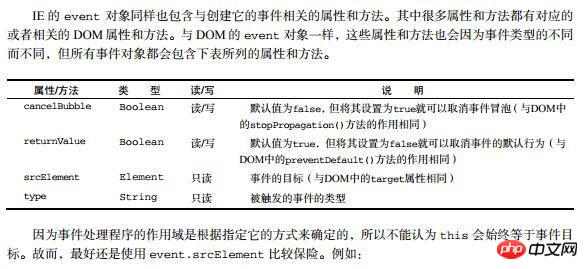
주로 브라우저 호환성을 다룹니다예를 들어 2구 IE 브라우저나 이벤트에 해당하는 요소는 ev.srcElement를 사용해야 했는데, 이제 브라우저는 ev.target만 사용하면 됩니다
1과 2는 모두 IE 이벤트 작성과의 호환성을 위한 것입니다.
ev는 이벤트의 매개변수입니다. ev에는 이벤트가 트리거될 때의 매개변수가 포함됩니다. 예를 들어 click 이벤트의 ev에는 ev.pageX, ev.pageY가 포함되고 keydown 이벤트에는 ev.keyCode 등이 포함됩니다. ev는 전역적입니다. 다른 브라우저에서 매개변수로 전달되는 window.event를 통해 얻을 수 있습니다.
function의 ev는 event의 약어, 즉 event입니다. 이벤트 인터페이스는 browser 측 구현에 속합니다.
간단히 말하면 window/event는 전역 변수로 브라우저에서 실행되는 한 기본적으로 존재합니다.
주로 브라우저 호환성을 다룹니다
예를 들어 2
구 IE 브라우저나 이벤트에 해당하는 요소는 ev.srcElement를 사용해야 했는데, 이제 브라우저는 ev.target만 사용하면 됩니다
1과 2는 모두 IE 이벤트 작성과의 호환성을 위한 것입니다.