문제를 쉽게 확인할 수 있도록 데모 주소로 바로 가겠습니다. 페이지에도 코드가 적혀있습니다
기본적으로 한 번 요청하면 타이머가 한 번씩 데이터를 요청하고 차트를 업데이트합니다. 그런데 요청이 성공한 후에
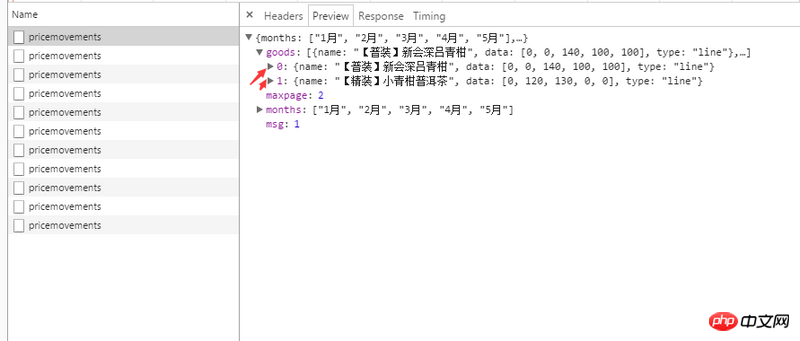
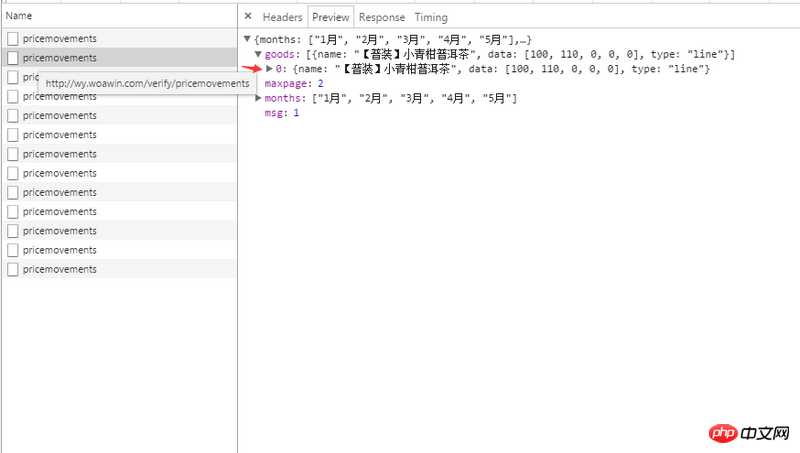
Tcharts.setOption(option)을 다시 시도하려고 하면 지난번의 데이터가 여전히 존재한다는 것을 알았습니다. 예를 들어 첫 번째 요청은 2개의 데이터에 대한 것이었고 그 다음에는 거기에 있었습니다. 렌더링에는 문제가 없습니다. 두 번째 요청이 데이터 1개를 반환하면 차트에 여전히 마지막 데이터가 포함되어 있습니다.

 으아아아
으아아아
지하 시연 효과 온라인 시연
echarts
setOption에서는 새 데이터가 원본 데이터를 덮어쓰지 않으면 원본 데이터가 계속 재사용된다고 밝혔습니다.series.data는 이전에는[{},{}]형식이었으며, 이전에는[{}]series.data之前是一个[{},{}]这样的形式,重新setOption的时候应该是这样的[{}]/code>, 다른 개체가 계속 재사용됩니다.질문자는 매번 2개씩 전달하려고 시도할 수 있습니다. 데이터가 없으면 빈 개체를 전달하세요.
개인적인 추측이니 틀렸다면 정정해주세요
으아악