문제 원인을 자세히 설명하겠습니다.
이제 사용자 인증 기능을 구현하기 위한 세 가지 구성 요소(가칭 a, b, c)가 있습니다.
a 구성요소는 상위 구성요소(b 및 c에 비해 a 구성요소 외부에 상위 구성요소가 있음)로, 상위 구성요소에서 전달된 사용자의 인증 정보를 수신하는 역할을 담당합니다. b 구성요소는 사용자가 작성하는 부분입니다. 정보, c 구성요소는 사용자의 인증 상태(인증되지 않음, 감사됨, 인증됨, 인증 실패, 해당 상태는 각각 0, 1, 2, -1)를 나타냅니다.
사용자 인증에 실패하면 구성요소 c 내부에 사용자가 재인증할 수 있는 버튼이 있습니다(구성요소 b와 c 전환).
처음 작성할 때 생각한 것은 다음과 같습니다.
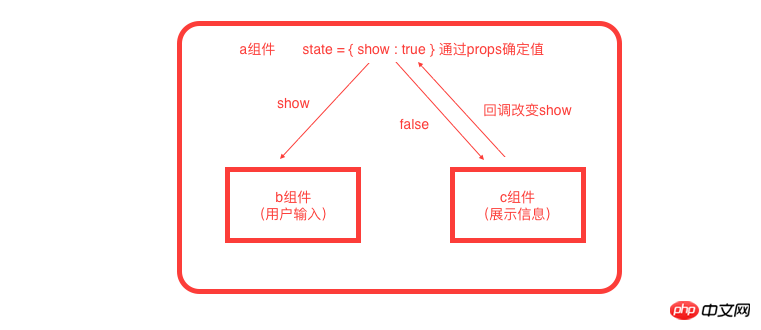
a 컴포넌트(가칭 show)로 상태를 추출합니다. show의 값은 a 컴포넌트에서 전달된 인증 상태(props)에 따라 결정됩니다. . 표시할 구성요소.
사용자 인증에 실패하면 c 컴포넌트에서 "재인증"을 클릭하고 콜백 함수를 통해 표시되는 상위 컴포넌트의 상태를 변경한 후 b 컴포넌트와 c 컴포넌트 간 전환을 완료합니다.
이 쇼에서 문제가 발생합니다. (잠정적으로 true는 구성 요소 b를 표시하고 false는 구성 요소 c를 표시합니다.) show의 기본값은 true입니다(사용자가 정보를 입력할 수 있음).
컴포넌트 a의 componentWillReceiveProps에서 표시 상태를 변경합니다(didMount는 소품을 가져올 수 없으며 렌더링에서 상태를 조작할 수 없습니다).
이제 사용자 인증 여부에 관계없이 컴포넌트 a가 로드되면, 컴포넌트WillReceiveProps가 호출되지 않았기 때문에 기본적으로 컴포넌트 b가 표시됩니다. 페이지를 새로 고칠 때까지 c 구성 요소가 표시되지 않습니다.
지금 제가 생각할 수 있는 해결책은 a 구성 요소가 데이터를 가져온 다음 쇼의 상태를 결정하도록 하는 것입니다. 전문가에게 묻고 싶습니다. 이 기능을 달성하는 데 도움이 되는 더 좋은 방법이 있습니까?
명확하게 보시려면 사진을 추가해주세요
a:
으아악c:
으아악사용자 인증을 수행할지 여부를 결정하는 구성 요소가 있어야 합니다. 로그인 구성 요소가 이 모든 논리를 인계받도록 하려면 처음에 로드 상태가 필요하며 아무것도 표시되지 않습니다. 소위 로딩은 인증 여부(API 요청 보내기 등)를 결정하는 것입니다. 로딩 후 인증 여부를 결정할 수 있습니다.
I 100% 보장
componentDidMount()props 매개 변수는 this.props를 통해 얻을 수 있지만, componentDidMount()는 구성 요소가 생성될 때 한 번만 호출됩니다. 일반적으로 데이터를 로드하려면 componentDidMount()에서 실행됩니다.Show가 컴포넌트 A의 상태여야 하는 이유는 무엇인가요? render 함수에서 show를 지역 변수로 처리할 수 있습니다.
props의 구성 요소에 의해 전달된 인증 상태 변수의 이름이 auth라고 가정합니다. 구성 요소 렌더링 방법은 다음과 같이 작성할 수 있습니다.
으아악========== 업데이트 ==========
C 구성 요소에 실제로 A 구성 요소의 표시를 변경하는 콜백 화살표가 있는 것을 본 것은 이번이 처음입니다!
네, 이 단계도 잘못된 설계입니다.
구성 요소 A에서 얻은 인증 정보는 구성 요소 A의 상위 구성 요소에서 전달됩니다. 그러면 이 쇼는 이 정보에만 의존해야 합니다. 구성 요소 C에는 이 인증 정보를 변경하는 기능이 있습니다. . 자신의 구성 요소의 상태, 즉 여기에서 설정한 표시 상태를 조용히 변경하는 대신 A 구성 요소의 상위 구성 요소에 변경 사항을 알리세요. 이때 컴포넌트 A가 받은 props는 인증 실패이고, 컴포넌트 C는 재인증 기능을 갖고 있으며, 컴포넌트 C는 컴포넌트 A에게 인증이 완료되었음을 알립니다. 성공했습니다. 현재 누가 A 신뢰를 구성해야 합니까? props와 state가 동기화되지 않았습니다! 더 나쁜 것은 컴포넌트 A의 상위 컴포넌트입니다. 그는 어리석게도 자신이 올바른 정보를 얻었다고 생각하고, 컴포넌트 A가 자신의 부하들과 결탁하여 인증을 모두 유출했다는 사실을 거의 알지 못했습니다. 정보를 변경했습니다! 이때 컴포넌트 A에 컴포넌트 A2라는 형제가 있고 A2도 props를 통해 공통 상위 컴포넌트로부터 인증 정보를 받으면 A와 그 아래의 여러 사람들이 조용히 재인증할 것이며 A의 아버지와 형제는 여전히 어둡습니다. 예기치 않게 페이지 표시가 일치하지 않습니다! 올바른 디자인은 구성 요소 A가 구성 요소 C의 성공적인 재인증에 대한 이벤트 알림을 받은 후 이 알림을 위쪽으로 전달하고 구성 요소 A의 상위 구성 요소에 알려야 한다는 것입니다. 상위 구성 요소는 이 이벤트를 수신하고 자체 상태를 변경합니다. 그런 다음 구성 요소 A에 전달된 props를 변경합니다. 구성 요소 A의 props가 변경되어 구성 요소 A가 다시 그려지고 C가 B로 대체됩니다.
인증 정보 사본은 하나만 저장할 수 있습니다. 예에서는 인증 정보가 구성 요소 A의 상위 구성 요소에 배치됩니다. 따라서 인증 정보 수정은 구성 요소 A의 상위 구성 요소에서도 수행되어야 합니다. 따라서 본 쇼는 사실 소품을 기반으로 생성된 중간변수일 뿐, A의 상태로 디자인할 필요는 없습니다.
redux를 사용하면 이런 문제가 발생하지 않습니다.