기술 스택: 반응+리덕스+반응 라우터 v4
목록 페이지에서 redux의 데이터를 가져올 때 목록 구성 요소에 두 번 인쇄되는 이유는 무엇인가요? 한 번만 인쇄하는 것이 합리적입니다.
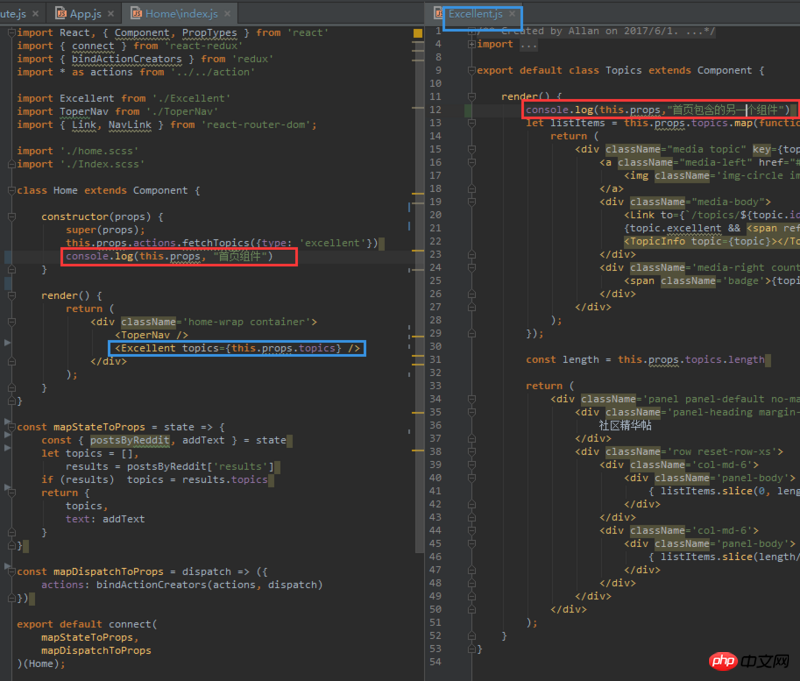
목록을 처음 인쇄할 때는 데이터가 없지만 두 번째로 데이터가 있으면 목록에서 세부 정보로 이동하면 세부 정보가 반환될 때 문제가 발생합니다. 첫 번째 인쇄, let listItems = this.props.topics.map(function (topic) {...})这里会报错Uncaught TypeError: Cannot read property 'map' of undefined.
정말 알 수가 없네요. 오랫동안 작업해 왔습니다... /doge/doge/doge
코드는 여기 있습니다: http://git.oschina.net/allan9...


전체 코드를 볼 수 없습니다. 데이터가 네트워크에서 비동기적으로 요청되고 구성 요소가 즉시 로드됩니다.
그럼 데이터가 없으면 렌더링도 초기화되겠죠? 그리고 데이터가 다시 돌아오면 상태 변경에 따라 다시 렌더링됩니다. 아무런 문제가 없습니다.
그리고 이 오류의 핵심은
defaultProps.topics값을 처리하지 않았기 때문이라고 생각합니다. 쉽게 말하면 처음에 데이터가 없을 때 항목의 값이 정의되지 않았기 때문에 발생한 것입니다.처음에 전달된 topic이 비어 있기 때문에 데이터를 가져온 후 props.topics가 변경되고 구성 요소가 새로 고쳐집니다.
보고된 오류는 토픽이 배열이 아니라는 것을 나타냅니다. 변명을 확인하세요