으아아아다음 공식 코드는 상위 구성 요소가 입력 값을 변경하면 하위 구성 요소의 스팬 태그 텍스트가 변경됩니다.
브라우저 효과
으아아아다음으로 하위 구성 요소에 데이터 속성을 추가하고 <span> 태그에 바인딩된 필드를 {{msg}}로 변경했습니다. 이제 외부에 값을 입력한 후 하위 구성 요소의 <span> 변경되지 않습니다. 왜 그렇습니까?
브라우저 효과
데이터 속성의 배열과 객체는 변경 사항을 따를 수 있지만 문자열은 따를 수 없습니다. 그러나 계산된 속성을 대신 사용하면 문자열이 변경 사항을 따를 수 있습니다.
실례합니다. Vue 마스터 여러분, 제가 코드를 잘못 썼나요? 아니면 어떤 이유에서인지.
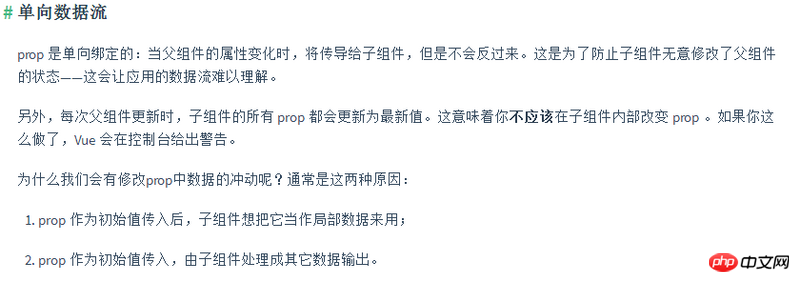
공식 vue 문서의 의미를 잘못 이해하셨습니다. 귀하의 접근 방식은 데이터의 msg가 prop의 초기 값만 얻을 수 있게 하므로 prop의 변경은 문서의 이 섹션을 참조하세요. 작성 방법에 따르면 msg는 나중에 로컬 변수로 사용되는 prop에서 초기 값을 가져옵니다. prop을 수정해도 이 로컬 변수의 값은 변경되지 않습니다. 원하는 효과를 얻으려면 계산하거나 $watch하면 됩니다.
원하는 효과를 얻으려면 계산하거나 $watch하면 됩니다.
상위 구성 요소는 하위 구성 요소에 메시지를 전달합니다.
하위 구성 요소는 자체 데이터 속성의 msg에 msg 매개 변수를 할당합니다.
그런 다음 {{msg}}는 상위 구성 요소가 아닌 자체 메시지를 바인딩합니다.
다음을 사용하는 것과 같습니다. 상위 구성 요소의 메시지는 자체 메시지를 초기화합니다
{{myMessage}}로 변경해야 합니다
데이터에 동일한 이름의 속성을 정의하면 충돌이 발생합니다.
으아악메소드는 상위 컴포넌트에서 props를 얻을 수 있을 뿐만 아니라 현재 컴포넌트에 정의된 데이터도 얻을 수 있습니다. 이는 Vue에 혼란을 야기할 수 있습니다. 따라서 원하는 경우 props와 동일한 이름을 가진 속성을 반복적으로 정의하지 마세요. 사용하시려면 이렇게 쓰시면 됩니다
으아악그런 다음 하위 구성 요소에 defaultValue
를 사용하세요.