
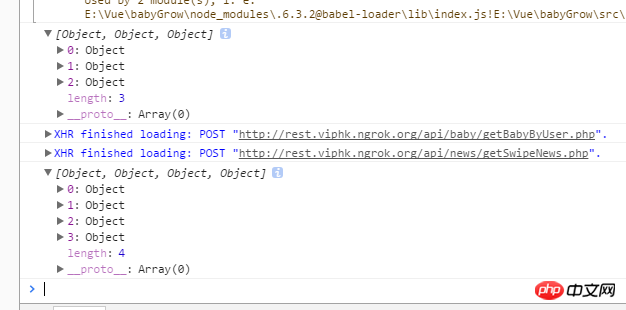
이것은 전달된 초기 값입니다. 페이지가 로드될 때마다 로컬 저장소에서 값을 가져오며 동시에 서버로 전달됩니다. 뉴스 정보를 요청하고 this.news를 업데이트한 후 다시 전달하세요. 스와이프 구성요소의 새 값은 돔 업데이트를 트리거하지 않으며 캐러셀 사진은 동일하게 유지됩니다. 이유는 무엇입니까? 콘솔은 들어오는 뉴스 값이 실제로 변경되었다고 인쇄합니다. 응답 방식으로 DOM 업데이트를 트리거하면 안 되나요?
으아아아 으아아아
갑자기 DOM이 업데이트되었는데 Swipe 플러그인이 제대로 실행되지 않는 것을 발견했습니다.

항상 존재하지 않는 문제를 해결하는 데 취해 있어요.
스와이프 구성에 관찰자:true, 관찰부모:true를 추가합니다. 관찰자 모드를 켜면 스위퍼의 변화를 동적으로 모니터링합니다. 자세한 내용은 API를 참조하세요. 믿음을 가진 프로그래머, 노톤스.
_this 시도할 곳 var _this = this;
스와이프 구성요소에서 비동기적으로 얻은 데이터를 들어보세요
으아아아this.swipe는 스와이프 컴포넌트의 실제 데이터입니다
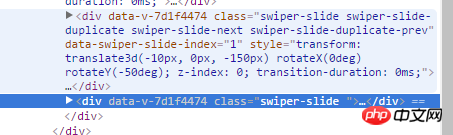
같은 문제가 발생했습니다. 데이터 데이터를 전환하고 DOM을 업데이트하면 그에 따라 업데이트된다는 문제가 있습니다. 앞으로 전환하면 마지막 스와이프 슬라이드 DOM의 인덱스만 0이고 나머지는 정상입니다. , 정말 놀랍습니다! vue의 데이터가 업데이트되었는지 확인하세요. 하지만 dom에 입력하면 0입니다.
![사진 올리는 중...]