1. 현재 작업 중인 프로젝트는 데이터 테이블 페이지이므로 백그라운드 쿼리에 시간이 오래 걸리기 때문에 사용자 경험을 개선하기 위해 로드 애니메이션을 추가합니다. 애니메이션 로딩을 위한 플러그인에는 문제가 없습니다. 그러나 메소드 실행 중에 애니메이션 효과가 없는 것으로 나타났습니다.
2. 코드를 직접 붙여넣으세요. js 입문 레벨. 도와주세요...
3
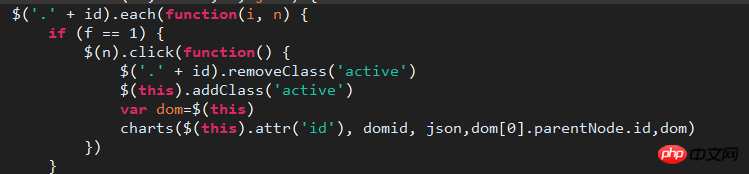
G이 코드가 페이지의 동적 탭 열인 경우 각 탭에 클릭 이벤트가 추가됩니다.
4
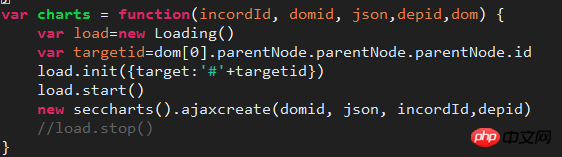
이 코드는 첫 번째 코드의 마지막 줄에 대한 메서드 세부정보입니다. 별표가 시작된 후 크롬 중단점 아래에서 효과를 볼 수 있지만 일반 탐색 모드에서는 효과가 유효하지 않습니다. 개발 중단점을 확인하면 모든 작업이 동시에 수행되는 것으로 보이며 과부하 효과는 없습니다. 이유가 무엇인가요? 조언 부탁드립니다/페이지 사진 첨부합니다
Ajax 요청 시 beforeSend 단계에서 로딩 애니메이션을 표시한 후 데이터가 반환된 후 애니메이션을 제거할 수 있습니다. 그렇다면 jQuery 개체와 기본 js 개체는 혼합될 수 없습니다. $(this)는 jquery 개체입니다. 그렇다면 코드를 보면 jquery 개체를 사용하여 기본 js로 dom 작업을 수행하고 있습니까? ? 그리고 id $('.'+id) 는 클래스 이름이겠죠?
귀하의 지시에 따르면 디버깅 중에는 표시될 수 있지만 일반적인 상황에서는 표시되지 않습니다. 아마도 데이터가 너무 빨리 로드되어 표시된 직후에 숨겨지기 때문인 것 같습니다. 표시되지만 숨기지 않는 경우 항상 표시되는지 확인하세요. 그렇지 않으면 로딩에 문제가 있는 것입니다
직접 로딩을 작성하고 마지막에 이 로딩 js 섹션을 넣고 window.load를 사용해 보세요
이런 상황은 이전에 동기식으로 작성한 적이 있습니다. 여러분의 요청도 같은지 모르겠습니다