이제 다양한 소위 "프레임워크"가 서로의 강점과 약점을 학습하고 그들의 디자인 아이디어가 수렴됩니다. 현재 vue는 es5의 Object.defineProperty을 사용하여 구현된 양방향 바인딩을 사용합니다.
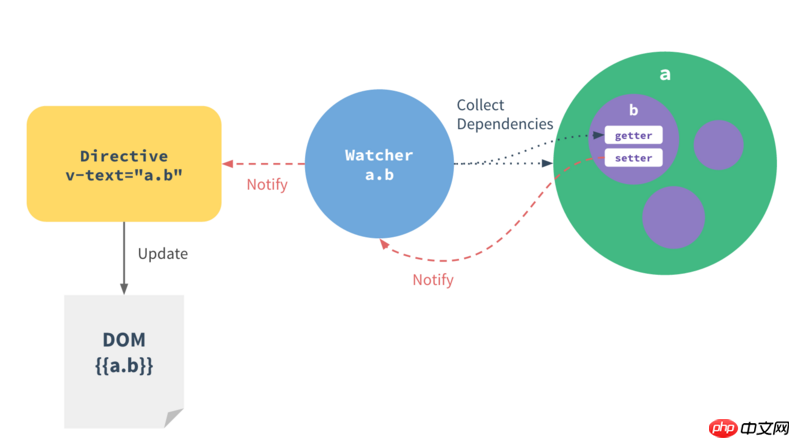
위 그림을 보면 a 객체 아래의 b 속성이 속성 값을 탈취하기 위한 getter 및 setter를 정의하고 있음을 알 수 있습니다. 위치가 업데이트된 다음 뷰의 업데이트가 표시됩니다(예: 입력). 구독자 감시도 트리거되어 최신 데이터를 데이터로 업데이트합니다. 그림 참조) 모델이 뷰의 데이터 변경에 실시간으로 응답할 수 있도록 하는 이러한 프로세스는 데이터의 양방향 바인딩입니다.
이제 다양한 소위 "프레임워크"가 서로의 강점과 약점을 학습하고 그들의 디자인 아이디어가 수렴됩니다. 현재 vue는 es5의
Object.defineProperty을 사용하여 구현된 양방향 바인딩을 사용합니다.
위 그림을 보면 a 객체 아래의 b 속성이 속성 값을 탈취하기 위한 getter 및 setter를 정의하고 있음을 알 수 있습니다. 위치가 업데이트된 다음 뷰의 업데이트가 표시됩니다(예: 입력). 구독자 감시도 트리거되어 최신 데이터를 데이터로 업데이트합니다. 그림 참조) 모델이 뷰의 데이터 변경에 실시간으로 응답할 수 있도록 하는 이러한 프로세스는 데이터의 양방향 바인딩입니다.
React는 단일 바인딩입니다. 다만 이것만 구별하면 생각이 다르다.무엇이든, 다음에 어떤 새로운 프레임워크가 나올지 누가 알겠습니까? 현재 프로젝트의 요구 사항을 충족하십시오.
Vue의 학습 비용은 더 저렴합니다
반응이란 무엇입니까
React에 의존하는 방법은 Vue에 React와 유사한 기능이 더 많기 때문에 React에 의존해야 한다는 의미입니다.
개념적으로 말하면 React는 전혀 mvvm이 아닙니다