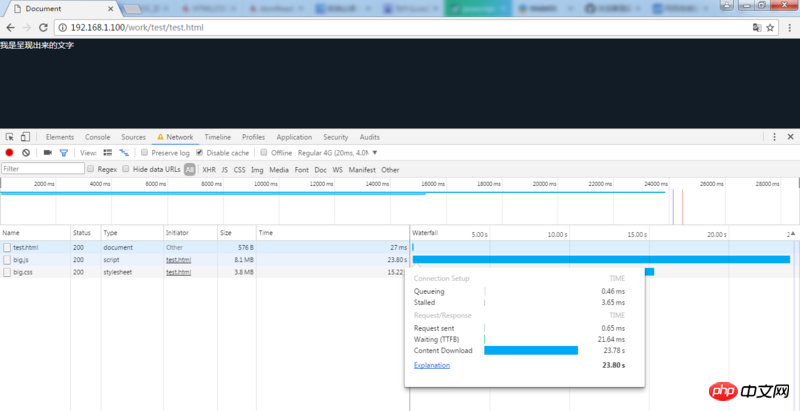
테스트를 위해 의도적으로 big.css(3.8MB) 및 big.js(8.1MB) 파일을 더 크게 만들었습니다. 콘솔 네트워크는 일반 4G를 선택하고 캐시 비활성화를 켰으며 js 파일과 css 파일 모두 body 태그에 있었습니다. . 나중에 소개되었습니다.
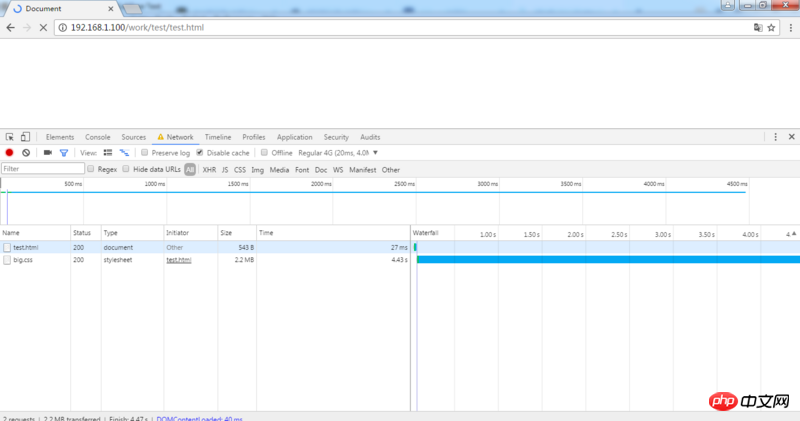
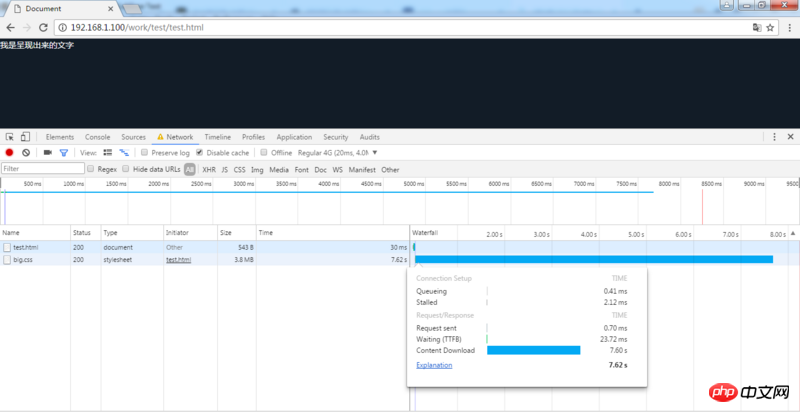
첫 번째 상황: big.js가 페이지에 소개되지 않고 big.css만 소개됩니다.
으아아아결과: 이때 페이지가 공백에서 페이지의 텍스트로 이동하는 데 총 7.62초가 걸렸습니다.
스크린샷:


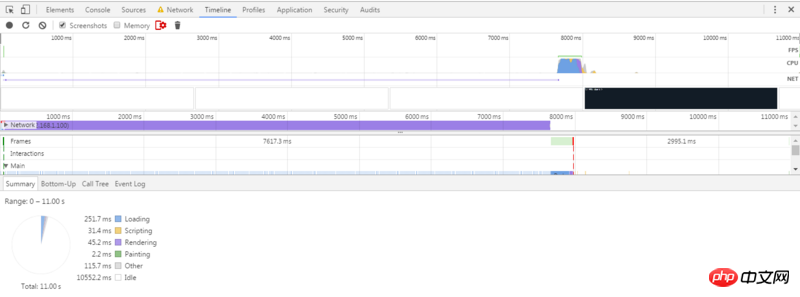
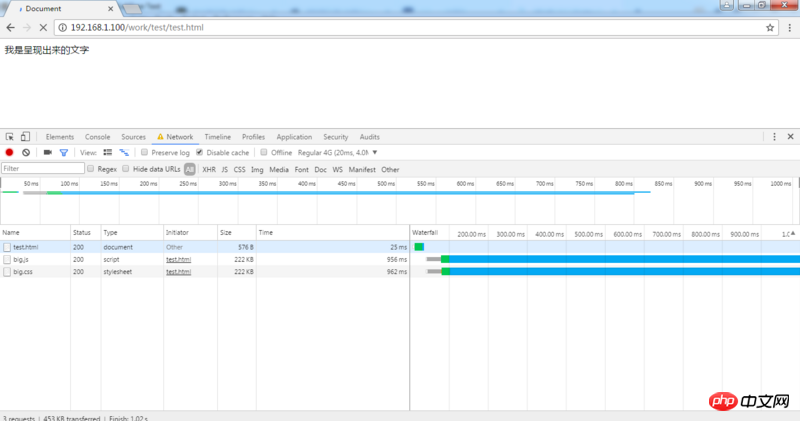
두 번째 사례: 페이지에서 big.css와 big.js를 동시에 소개하고 big.js 뒤에 big.css를 추가합니다.
으아아아결과: 페이지가 렌더링되는 페이지의 공백에서 텍스트로 이동하는 데 거의 시간이 걸리지 않습니다. 즉, 현재 CSS와 JS가 여전히 로드 중이더라도 텍스트가 즉시 렌더링된다는 의미입니다.
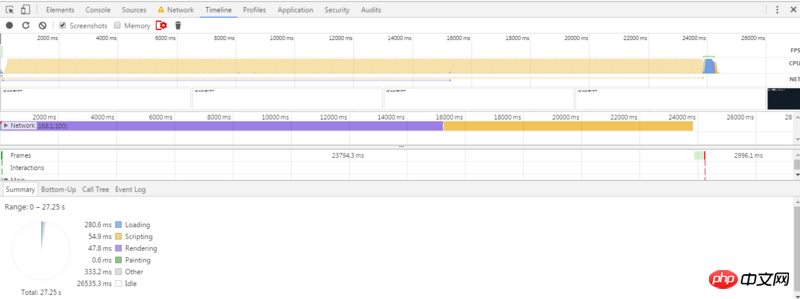
스크린샷: 


질문: 첫 번째 경우 CSS 로딩이 페이지 렌더링을 오랫동안 차단하는 반면, 두 번째 경우에는 차단이 거의 없는 이유는 무엇입니까?
싱글 스레드이기 때문에 html이 순서대로 파싱되기 때문입니다
첫 번째 유형은 CSS가 먼저이기 때문에 먼저 다운로드해서 파싱해야 합니다
두 번째 유형은 뒤에 있기 때문에 js와 css를 다운로드하고 파싱하기 전에 텍스트를 먼저 입력하세요.
이것이 모두가 CSS를 머리에, js를 맨 아래에 넣으라고 말하는 이유입니다. 사용자가 인터페이스를 볼 때 스타일이 있기를 바라지만 우리도 원하지 않습니다. 사용자가 페이지를 보는 시간을 차단하기 위한 js 다운로드 및 실행