리플로우와 리페인트에 관한 http://blog.csdn.net/ClaireKe... 기사를 읽었습니다.
몇 가지 의심스러운 점이 있습니다:
1. 브라우저 메커니즘에서 새로 고침 작업에는 리플로우와 다시 그리기가 반드시 포함됩니다.
2. 페이지에 `p {
와 같은 CSS 애니메이션이 포함되어 있는 경우 으아악그래서 리페인팅은 그렇습니다. 페이지에 부분 리플로우가 있는 건가요?
3.resize()는 다시 그리기를 실행합니다. . 돔의 크기와 위치가 변경되었습니다. 사실 화면을 좁혀도 리플로우가 없나요?

4. 고정 요소가 페이지에 있고 실제 페이지를 가져오면 스크롤이 발생할 때 리플로우됩니까?
우선 초보입니다. 링크해주신 글과 질문을 읽어본 후 제 의견을 올려보겠습니다 O(∩_∩)O ㅎㅎ~ 혹시 틀린 부분이 있으면 양해 부탁드립니다
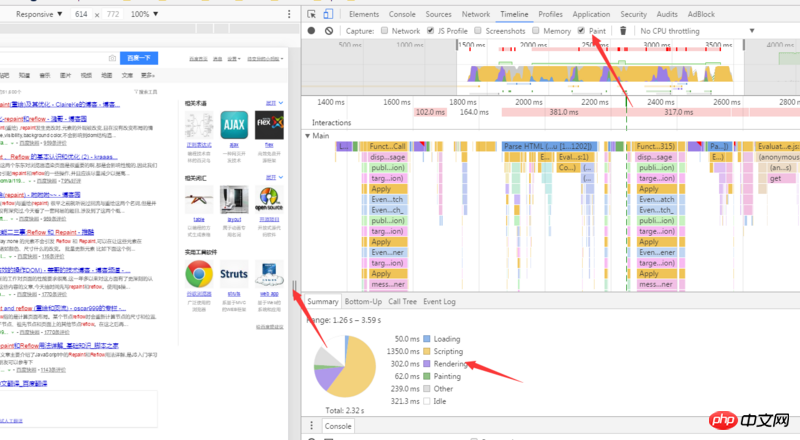
1. 리플로우와 리페인팅에 관해서는 확실히 그럴 것 같아요. f12 개발자 도구 네트워크를 통해 관찰하면 새로 고침 시 페이지에 로드된 CSS, js 및 php 요청이 다시 요청됩니다. 두 번째로 더 많은 콘텐츠가 있는 페이지가 새로 고쳐질 것입니다. . , 리플로우 및 다시 그리기 중에 페이지에 짧은 공백 기간이 있을 수 있습니다.
2.css 애니메이션이 마우스를 가리키면 페이지의 p 너비가 50px에서 500px로 변경되므로
3. 너비가 고정되지 않은 탐색 모음의 경우 resize()를 수행하면 화면이 좁아지고 탐색 모음의 개별 항목이 나타날 수 있습니다.
4. 예기치 않게
왜 스크롤할 때 페이지가 리플로우되거나 다시 그려지는지 알 수 없습니다.