초보자를 위한 자습, AWS에 nginx 배포.
서버에 정상적으로 nginx를 설치하고 웰컴 페이지를 열어 Welcome to Nginx!
그런 다음 nginx 구성 파일을 생성하고 /etc/nginx/sites-enabled/에 소프트 연결하고 소프트 링크가 올바른지 확인한 다음 nginx를 통해 구성 파일 명령의 구문을 확인하면 올바르게 표시됩니다
으아아아/etc/nginx/sites-enabled/에서 기본값을 삭제하고 nginx 서비스를 다시 시작하세요
python django webapp을 시작하세요. 오류는 보고되지 않으며 127.0.0.1:8000에서 실행됩니다.
그러나 최종 결과는 "연결할 수 없습니다"입니다. nginx 문서의 예제를 읽은 후에는 문제를 볼 수 없습니다.
현재 문제는 nginx 구성에 있다고 생각합니다. 왜냐하면 내 구성 파일을 삭제하고 기본값을 복원하고 nginx를 다시 시작하면 시작 페이지로 돌아갈 수 있기 때문입니다. 웹앱의 여러 테스트 경로도 수정되었으며 문제가 없습니다. 솔루션을 요청합니다. 감사합니다!


새 코드는 다음과 같습니다.
으아아아또는 위치에 루트와 인덱스를 넣는 방법은 아래 그림을 참고하세요
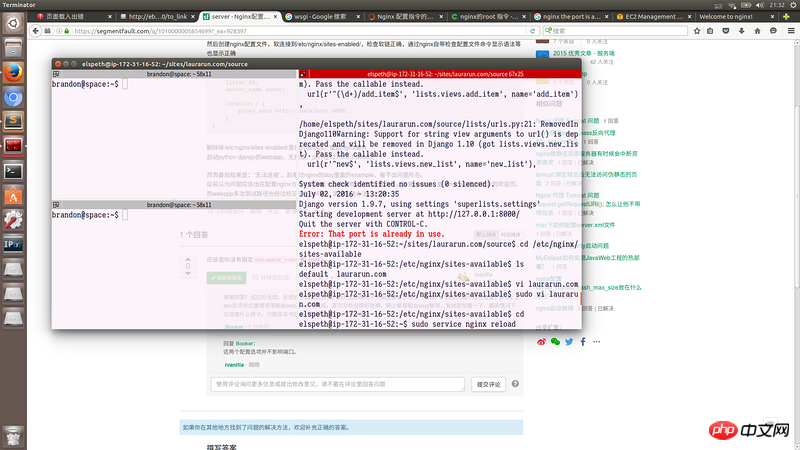
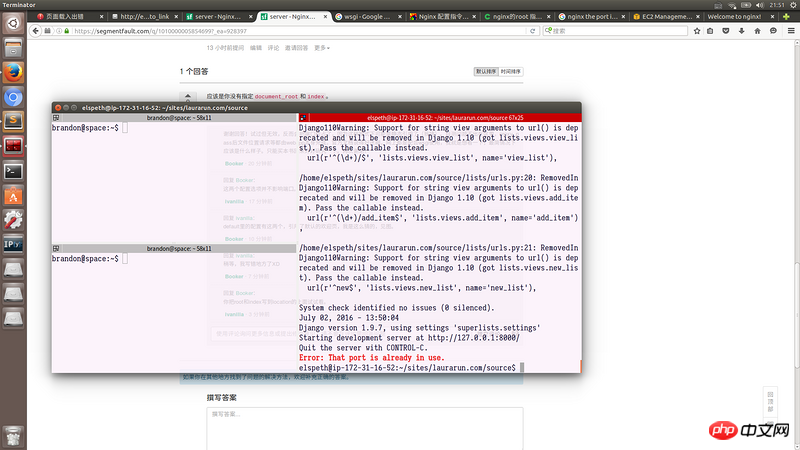
런타임 포트가 여전히 사용 중입니다: 
나중에 Proxy_pass가 포트 5000을 전달하도록 변경되어 정상적으로 작동하지만 여전히 웹페이지를 열 수 없습니다
지정하지 않았어야 합니다
document_root和index.문제 해결
문제는 확실히 구성에서 발생하고, nginx를 설치하는 apt-get 방법으로 인해 맞춤 컴파일 이유를 찾기가 어렵기 때문입니다. nginx는 모듈 추가를 지원하지 않으며 컴파일 중에만 수행할 수 있습니다. 따라서 apt-get에는 볼 로그가 없습니다. 따라서 nginx-1.10.1을 다시 다운로드하여 컴파일하고 설치하십시오. 컴파일 패키지 모듈의 경우 디버깅을 용이하게 하기 위해 가장 기본적인 http 모듈을 선택하고 디버그 모듈을 추가하는 것이 최종적이고 간단한 해결책인 것으로 확인되었습니다. prefix=/usr/local을 사용하여 설치를 완료합니다. 다음과 같이 전체 구성 파일을 직접 수정합니다(uwsgi, 루트 등 필요 없음).
으아아아또한 기본 이벤트를 추가하면 가장 기본적인 구성 파일 확인을 통과할 수 있습니다. 다른 모든 내용을 주석 처리하면 기본 구성 파일을 삭제하고 다시 로드하고 다시 시작하여 원활하게 실행할 필요가 없습니다.