84669인 학습
152542인 학습
20005인 학습
5487인 학습
7821인 학습
359900인 학습
3350인 학습
180660인 학습
48569인 학습
18603인 학습
40936인 학습
1549인 학습
1183인 학습
32909인 학습
css3 스타일에 자동으로 접두어를 추가할 수 있는 도구가 있나요? sass less 없이 가장 간단한 도구여야 합니다
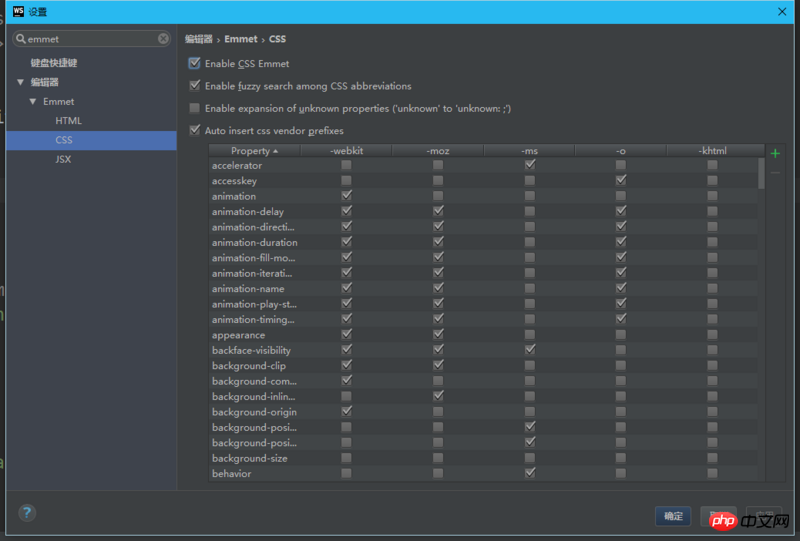
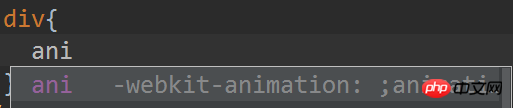
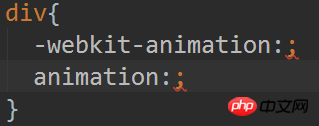
Webstorm에는 필요에 따라 설정할 수 있는 접두사를 자동으로 추가하는 기능이 있습니다. (webstorm은 상대적으로 강력하므로 sublimetext와 같은 ide를 선택한 다음 autoprefixer 플러그인을 설치할 수 있습니다.)
편집자용: 저장 시 일부 호환성 접두어를 자동으로 추가할 수 있는 autoprefixer 플러그인을 찾으세요
나머지는 일부 프런트 엔드 도구로 조정해야 하며 편집기로 시작하는 것이 가장 쉽습니다.
autoprefixer 플러그인을 검색하시면 인터넷 곳곳에 설치 튜토리얼이 있습니다
서브라임에서 Autoprefixer를 사용하는데, 먼저 노드 환경 설정이 필요합니다. 진입 시 단축키 설정을 꼭 기억해주세요
[
]
앞에 추가할 코드를 선택하고 단축키를 누르세요지금도 설치되었습니다
Webstorm에는 필요에 따라 설정할 수 있는 접두사를 자동으로 추가하는 기능이 있습니다. (webstorm은 상대적으로 강력하므로 sublimetext와 같은 ide를 선택한 다음 autoprefixer 플러그인을 설치할 수 있습니다.)



편집자용: 저장 시 일부 호환성 접두어를 자동으로 추가할 수 있는 autoprefixer 플러그인을 찾으세요
나머지는 일부 프런트 엔드 도구로 조정해야 하며 편집기로 시작하는 것이 가장 쉽습니다.
autoprefixer 플러그인을 검색하시면 인터넷 곳곳에 설치 튜토리얼이 있습니다
서브라임에서 Autoprefixer를 사용하는데, 먼저 노드 환경 설정이 필요합니다. 진입 시 단축키 설정을 꼭 기억해주세요
[
으아악]
앞에 추가할 코드를 선택하고 단축키를 누르세요
지금도 설치되었습니다