여러 개의 a 태그(태그 1, 태그 2, 태그 3)가 있으며 각 버튼은 서로 다른 JSON 데이터(JSON1, JSON2, JSON3)에 해당합니다. 해당 JSON 데이터를 로드하기 위해 첫 번째 태그를 클릭할 때 설정 방법을 알려주십시오.
여러 a 태그를 반복하려면 ng-repeat를 사용하세요.
으아악그런 다음 질문 대상 페이지로 이동합니다. 또한 ng-repeat를 사용하여 루프아웃됩니다. 다른 json 콘텐츠를 얻으려면 여기 이전 페이지로 이동하고 싶습니다.
으아악해당 JSON 파일.
으아악JSON 설정을 가져옵니다.
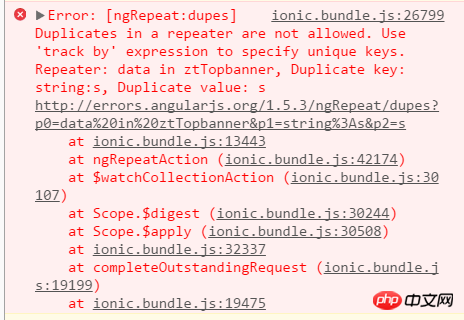
으아악처음에는 JSON을 얻기 위해 경로를 동적으로 변경하고 싶었습니다. 오류가 보고되었다는 것을 누가 알았겠습니까? . 아마도 동적 수정이 허용되지 않기 때문일까요? 지정된 값만? ? 나도 잘 이해가 안 된다. 그럼 해결책을 찾아보세요! 초보자는 여기에 갇혀 있습니다! 오랫동안 찾았지만 방법을 찾을 수 없습니다!
조언 좀 부탁드려요! 문제!

AngularJS는 ng-repeat 지시문의 중복을 허용하지 않습니다. 이는 다음을 수행하려고 하면 오류가 발생한다는 것을 의미합니다.
그러나 위의 코드를 약간 변경하여 아래와 같이 고유성을 결정하는 인덱스를 정의하면 다시 작동하게 됩니다.
으아악@xsf_1991 안녕하세요, 질문 하나 더 드립니다. 내 JSON 개체는 순서대로 이름이 지정된 aa1, aa2, aa3, aa4이기 때문입니다. $index 인덱스를 가져오기 위해 클릭하고 JSON 경로 끝에 $index를 추가하고 싶습니다. 목적은 첫 번째 항목을 클릭할 때 $index가 1이면 aa1을 입력하고 2이면 aa2를 출력합니다. 그런데 잘못 썼네요. 즉, 그림의 두 번째 줄처럼 문자열 표시가 됩니다. 첫 번째 줄은 제가 직접 추가한 올바른 표시 내용입니다.
JSON 경로를 올바르게 얻으려면 어떻게 작성해야 하나요?