TP 프로젝트에서 문제가 발생했습니다. 프런트엔드 페이지가angular.js로 구현된 목록입니다. 먼저 배경 json 배열을 페이지에 전달했습니다.
//ag 구성 정보
var ag_data = {};
ag_data.address = '{$address}';
ag_data.url = "{:U('')}";
console.log(ag_data.url);
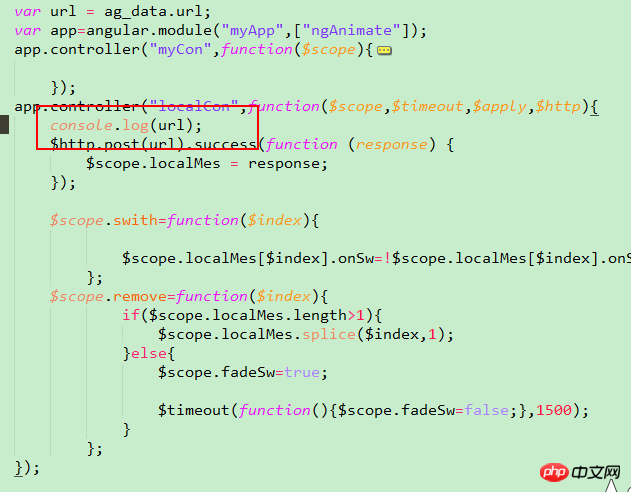
그런 다음 페이지 하단에서 js 파일을 참조하는데, 여기에는Angular.js로 작성된 로직이 포함되어 있습니다. 페이지에 전달하세요. URL은 js 파일에서 얻을 수 있지만 컨트롤러에서는 얻을 수 없습니다. 
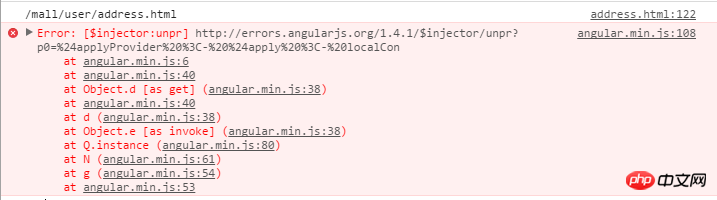
브라우저에서 출력되는 오류는 이렇습니다
Angular 범위에 외부 값을 전달하는 방법. . .
초보라서 조언 부탁드립니다╮(╯▽╰)╭
https://docs.angularjs.org/er...$injector/unpr?p0=$applyProvider%20%3C-%20$apply%20%3C-%20localCon
localCon 컨트롤러에 질문이 있는 것 같습니다
컨트롤러를 이렇게 바꿔보세요
으아악오류 메시지에서는 이미
apply那里有问题。因为$apply是$scope의 인스턴스 메소드를 여기에 직접 주입할 수 없다고 명시했습니다. .다음과 같이 작성하세요:
으아아아그 정도면 충분할 것 같아요. 이 세 가지는 모두 AngularJS에 내장된 서비스이므로 대괄호 없이 명시적으로 주입해도 문제가 없습니다.
$http.post를 $http.get
로 변경하세요.