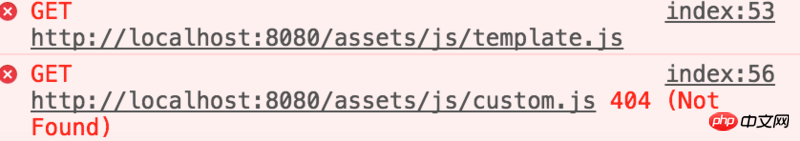
Angular cli를 통해 구축한 프로젝트의 경우 에셋의 js, css가 index.html에 도입되어 있는데 실행 후 해당 css, js를 찾을 수 없습니다
index.html 도입 방법
<script type="text/javascript" src="assets/js/template.js"></script>
<script type="text/ javascript" src="assets/js/custom.js"></script>

webpack을 사용하여 패키징한 구성 파일에 문제가 있을 수 있습니다.
https://angular.cn/docs/ts/la...를 팔로우했습니다.
이 부분은 제가 나중에 추가한 것입니다.
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var helpers = require('./helpers');
module.exports = {
으아악};
먼저 Angular CLI에서는 webpacker 관련 설정을 따로 요구하지 않는 점을 정정하겠습니다. 제목으로 보아도 webpack을 사용하여 패키징한 설정 파일에 문제가 있을 수 있습니다. 이후에는 아무것도 할 필요가 없습니다. 이 단락.
좋아, 주제로 돌아가자.
assets는 독립적인 리소스 디렉터리로 사용됩니다. 즉,ngserve인지ngbuild인지, 결국입니다. >assets 폴더가 직접 복사(또는 매핑)됩니다.assets是做为独立资源目录,换句话说不管是ng serve还是ng build最后都是直接将assets文件夹直接复制(或映射)过去。那么很明显你请求的是一个404,那就说明没有把
assets/js目录下的没有这些文件。以上是解决你的问题。
但,真正的不应该这么做。
光从名称上看就知道你引入了一些第三方库,那这些第三方应该放在
그러면 요청한 내용이 404인 것이 분명합니다. 이는.angular-cli.jsonassets/js디렉터리에 이러한 파일이 없음을 의미합니다.
위 내용이 문제에 대한 해결책입니다. 🎜 🎜근데 진짜 이러면 안 돼요. 🎜 🎜이름만 봐도 일부 타사 라이브러리를 도입했음을 알 수 있으며 이러한 타사 라이브러리는.angular-cli.json에 구성되어야 합니다. 🎜 으아악 🎜그렇습니다. 🎜먼저 경로가 올바른지 확인해서 경로를 붙여넣으면 됩니다.