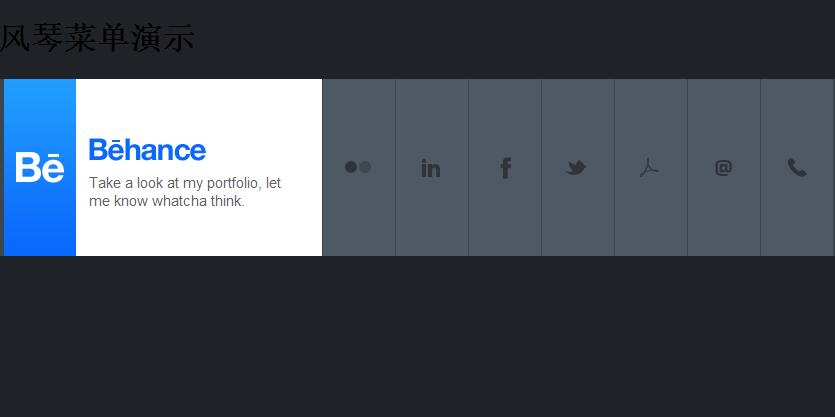
jQuery 수평 아코디언 메뉴
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 jQuery 다단계 아코디언 메뉴 구현
jQuery 다단계 아코디언 메뉴 구현
02 Jul 2018
이 기사에서는 주로 다단계 아코디언 메뉴를 구현하는 jQuery를 소개합니다. 메뉴 효과가 더 뚜렷하여 도움이 필요한 친구들이 참고할 수 있습니다.
 Jquery code_jquery를 기반으로 아코디언 메뉴 구현
Jquery code_jquery를 기반으로 아코디언 메뉴 구현
16 May 2016
이 글에서는 Jquery 코드를 기반으로 한 아코디언 메뉴 구현을 주로 소개합니다. 코드가 간단하고 이해하기 쉽기 때문에 필요한 사람들이 참고할 수 있습니다.
16 May 2016
이 기사에서는 주로 다단계 아코디언 메뉴를 구현하는 jQuery를 소개합니다. 메뉴 효과가 더 뚜렷하여 도움이 필요한 친구들이 참고할 수 있습니다.
 HTML, CSS, jQuery: 아름다운 탐색 메뉴 만들기
HTML, CSS, jQuery: 아름다운 탐색 메뉴 만들기
24 Oct 2023
HTML, CSS 및 jQuery: 아름다운 탐색 메뉴 만들기 탐색 메뉴는 웹 디자인에서 매우 중요한 역할을 합니다. 방문자에게 탐색 기능을 제공할 뿐만 아니라 웹 사이트의 사용자 경험을 향상시킵니다. 이 기사에서는 특정 코드 예제와 함께 HTML, CSS 및 jQuery를 사용하여 아름다운 탐색 메뉴를 만드는 방법을 소개합니다. 1. HTML 구조 먼저 HTML을 사용하여 탐색 메뉴의 구조를 만들어야 합니다. 다음은 간단한 HTML 탐색 메뉴 템플릿입니다. <n
16 May 2016
이 기사에서는 간단한 아코디언 메뉴 효과를 얻기 위한 jquery 방법을 주로 소개합니다. jQuery 작동 페이지 스타일, html 페이지 레이아웃 및 SCSS 스타일 설정과 관련된 기술을 예제와 함께 분석합니다.
 jquery 메뉴 플러그인?
jquery 메뉴 플러그인?
23 May 2023
jQuery 메뉴 플러그인 - 사용자 경험을 향상시키는 이상적인 도구 현대 웹사이트에서 탐색 메뉴는 가장 중요한 요소 중 하나입니다. 이러한 메뉴는 사용자가 원하는 콘텐츠를 찾는 데 도움이 될 뿐만 아니라 웹사이트 스타일과 디자인의 중요한 부분이기도 합니다. 따라서 개발자는 탐색 메뉴가 사용하기 쉽고, 기능이 좋고, 보기에도 좋은지 확인해야 합니다. 이런 점에서 jQuery 메뉴 플러그인은 사용자 경험을 크게 향상시킬 수 있는 매우 유용한 도구입니다. jQuery는 웹사이트와 우리 모두에서 널리 사용되는 JavaScript용 인기 라이브러리입니다.
16 May 2016
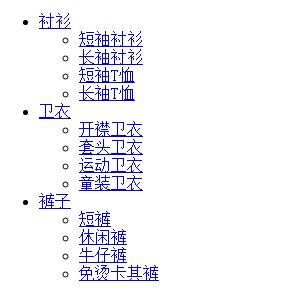
이 기사에서는 간단하지만 실용적인 다단계 수직 아코디언 드롭다운 메뉴 목록을 공유합니다. 이 코드는 다단계 메뉴 효과를 만들기 위해 여러 하위 메뉴를 그룹화하는 데 사용됩니다. 효과 시연과 함께 기사를 첨부했습니다. 소스 코드를 다운로드하는 데 관심이 있는 친구들과 함께 공부해 보세요.
 JQuery 탐색 메뉴 선택 효과_jquery
JQuery 탐색 메뉴 선택 효과_jquery
16 May 2016
이 글은 주로 JQuery 탐색 메뉴 선택 효과에 대한 관련 정보를 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.

16 May 2016
절대적 위치에 있는 div를 애니메이션 슬라이더로 사용하고 왼쪽 속성을 변경하여 애니메이션 효과를 표시합니다. JavaScript: hover()는 마우스를 탐색 탐색 메뉴로 이동하는 작업과 탐색 탐색 메뉴 밖으로 마우스를 이동하는 작업을 트리거합니다. .


Hot tools Tags

Hot Tools

검정색 왼쪽 탐색 관리 패널 UI 특수 효과
기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.

jQuery 왼쪽 드롭다운 탐색 메뉴 배경 프레임 템플릿
jQuery는 왼쪽에 수직 드롭다운 탐색 모음과 포함된 iframe 탐색 메뉴 배경 페이지 템플릿을 만듭니다.

js-확장 가능한 숨겨진 탐색 메뉴 버튼 특수 효과 실현
간단하고 실용적인 확장 가능한 숨겨진 탐색 메뉴 버튼 js 특수 효과 코드 다운로드. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.

대화형 액체 탐색 탭 표시줄
매우 아름답고 간결한 디자인을 갖춘 매우 인기 있는 HTML+CSS 대화형 액체 탐색 탭 표시줄