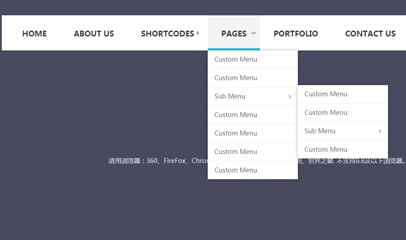
부트스트랩 다단계 탐색 메뉴 코드
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
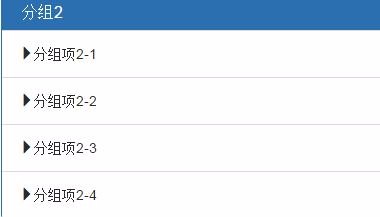
 부트스트랩 접을 수 있는 그룹화된 측면 탐색 메뉴 코드 공유
부트스트랩 접을 수 있는 그룹화된 측면 탐색 메뉴 코드 공유
17 May 2018
이 글은 주로 부트스트랩에서 접을 수 있는 그룹화된 측면 탐색 메뉴 구현에 대한 관련 정보를 소개합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
 Vue 개발 시 발생하는 탐색 모음 다단계 메뉴 문제를 처리하는 방법
Vue 개발 시 발생하는 탐색 모음 다단계 메뉴 문제를 처리하는 방법
29 Jun 2023
Vue 개발에서 발생하는 탐색 모음 다중 레벨 메뉴 문제를 처리하는 방법 탐색 모음은 사용자가 다른 페이지나 기능 모듈로 빠르게 이동하는 데 도움이 될 수 있습니다. Vue 개발에서 탐색 모음에 다중 레벨 메뉴가 포함되어 있는 상황이 자주 발생합니다. 탐색 모음의 다단계 메뉴 문제를 처리하려면 특정 기술과 전략이 필요합니다. 이 기사에서는 이 문제를 해결하는 방법을 자세히 소개합니다. 1. 사용자 경험 최적화 탐색 모음의 다중 레벨 메뉴 문제를 처리할 때 가장 먼저 고려해야 할 것은 사용자 경험을 최적화하는 것입니다. 다단계 메뉴의 출현으로 탐색이 가능해졌습니다.
16 May 2016
이 글은 jQuery를 기반으로 한 간단하고 넉넉한 세로 탐색 메뉴를 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
16 May 2016
이 기사에서는 오른쪽으로 확장되는 빨간색 수직 다단계 탐색 메뉴 효과를 구현하기 위해 jquery를 주로 소개합니다. 여기에는 클래스 스타일의 동적 추가 및 삭제와 결합된 jquery 마우스 호버 이벤트가 포함됩니다. 참고할 수 있습니다.
 부트스트랩 사용 방법 알아보기(탐색 모음, 드롭다운 메뉴, 캐러셀, 그리드 레이아웃 등)
부트스트랩 사용 방법 알아보기(탐색 모음, 드롭다운 메뉴, 캐러셀, 그리드 레이아웃 등)
03 Dec 2016
부트스트랩 사용 방법 알아보기(탐색 모음, 드롭다운 메뉴, 캐러셀, 그리드 레이아웃 등)
16 May 2016
이 기사에서는 주로 jquery의 전문적인 드롭다운 메뉴 효과를 소개합니다. 정교한 탐색 메뉴는 사용자의 관심을 끌고 웹 사이트 탐색에 관심을 갖게 만듭니다. 이제 편집자는 관심 있는 모든 사람에게 특히 좋은 탐색 메뉴를 추천합니다. 그것.
16 May 2016
이 기사에서는 자바스크립트 마우스 이벤트와 페이지 요소 스타일의 동적 전환 기술을 포함하여 자료 웹사이트에 적합한 검은색 다단계 메뉴 탐색 모음 효과의 js 구현을 주로 소개합니다. 필요한 친구는 이를 참조할 수 있습니다.
16 May 2016
이 글에서는 jQuery로 구현한 간단한 드롭다운 메뉴 탐색 효과 코드를 주로 소개합니다. 간단한 사용자 정의 기능을 통해 페이지 스타일 전환 기능을 구현한 내용이므로 매우 간단하고 실용적입니다.
 vue 및 Element-plus를 사용하여 다단계 메뉴 및 탐색 모음을 구현하는 방법
vue 및 Element-plus를 사용하여 다단계 메뉴 및 탐색 모음을 구현하는 방법
16 Jul 2023
Vue 및 ElementPlus를 사용하여 다단계 메뉴 및 탐색 모음을 구현하는 방법 Vue는 사용자 인터페이스를 구축하는 데 널리 사용되는 매우 인기 있는 JavaScript 프레임워크입니다. ElementPlus는 Vue 기반의 UI 라이브러리로, 사용자 인터페이스를 쉽게 생성할 수 있는 풍부한 UI 구성 요소 세트를 제공합니다. 이 기사에서는 사용자가 웹 사이트의 다양한 페이지를 쉽게 탐색할 수 있도록 Vue 및 ElementPlus를 사용하여 다단계 메뉴와 탐색 모음을 구현하는 방법을 살펴보겠습니다. 먼저, 우리는 다음을 생성해야 합니다.


Hot Tools

검정색 왼쪽 탐색 관리 패널 UI 특수 효과
기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.

jQuery 왼쪽 드롭다운 탐색 메뉴 배경 프레임 템플릿
jQuery는 왼쪽에 수직 드롭다운 탐색 모음과 포함된 iframe 탐색 메뉴 배경 페이지 템플릿을 만듭니다.

js-확장 가능한 숨겨진 탐색 메뉴 버튼 특수 효과 실현
간단하고 실용적인 확장 가능한 숨겨진 탐색 메뉴 버튼 js 특수 효과 코드 다운로드. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.

대화형 액체 탐색 탭 표시줄
매우 아름답고 간결한 디자인을 갖춘 매우 인기 있는 HTML+CSS 대화형 액체 탐색 탭 표시줄