
강의중급7523
코스소개:프로젝트 패키징을 이해하고, 모바일 앱을 개발하는 여러 가지 방법에 대해 이야기하고, HBuliderX를 사용하여 모바일 웹사이트를 모바일 앱으로 패키징하고, DefineProperty의 역할에 대해 이야기하고, 서버 측 렌더링과 클라이언트 측 렌더링의 차이점에 대해 이야기하고, Nuxt의 역할, asyncData의 역할을 이해하세요.

강의중급8777
코스소개:이 장에서는 vue-cli4를 사용하여 vue 쇼핑몰 홈페이지를 구축합니다. 주로 관련된 기술 핫스팟에는 버스 형제 구성 요소 통신, axios 비동기 요청, 시계 데이터 모니터링 등이 포함됩니다!

강의중급14014
코스소개:API 개발을 위해 많은 최적화를 수행한 thinkphp5.1과 사용자 인터페이스 구축을 위한 진보적인 프레임워크인 vue의 충돌에서 어떤 불꽃이 나올까요? 패스트푸드계의 강자 엘레미는 어떻게 발전할 수 있을까?
javascript - vue 구성 요소 간의 통신 정보
이제 한 vue의 변수를 다른 vue 파일에 전달하여 호출하고 싶습니다. 수행하는 방법
2017-05-16 13:35:50 0 3 404

코스소개:프로젝트를 위해 FamilyMart와 함께 사용할 때 Vue가 얼마나 좋은지에 대해서는 자세히 설명하지 않고 곧바로 요점을 살펴보겠습니다. 1. Vue 시리즈 1에서는 Vue 프로젝트가 vue-cli를 사용하여 구축되었으므로 여기서는 자세히 설명하지 않겠습니다. 2. Vue-router Vue 라우팅을 위해 먼저 문서(https://router.vuejs.org/zh-cn/)를 제공합니다. FamilyMart에서 라우팅의 포지셔닝은 무엇입니까? 단일 페이지 응용 프로그램을 만드십시오! 단순한! Vuejs는 일련의 컴포넌트로 구성된 애플리케이션이므로 컴포넌트를 결합해야 한다는 것을 알고 있습니다.
2018-05-15 논평 04451

코스소개:Vue는 유연성과 사용 편의성으로 인해 많은 개발자가 선호하는 인기 있는 프런트 엔드 프레임워크입니다. Vue 애플리케이션을 더 잘 개발하기 위해 Vue 팀은 Vue 애플리케이션을 더 쉽게 개발할 수 있는 강력한 도구인 Vue-cli를 개발했습니다. 이번 글에서는 Vue-cli의 사용법을 자세히 소개하겠습니다. 1. Vue-cli 설치 Vue-cli를 사용하기 전에 먼저 Vue-cli를 설치해야 합니다. 먼저 Node.js가 설치되어 있는지 확인해야 합니다. 그런 다음 npm을 사용하여 Vue-c를 설치하십시오.
2023-06-26 논평 02106

코스소개:vue 스캐폴딩을 빌드하는 과정은 다음과 같습니다. 먼저 node.js를 설치한 다음 npm을 사용하여 vue-cil을 설치하거나 "cnpm install -g vue-cli" 명령을 사용하여 vue 스캐폴딩을 설치합니다. 마지막으로 vue 스캐폴딩을 사용하여 vue 프로젝트를 빌드합니다.
2021-02-02 논평 05851

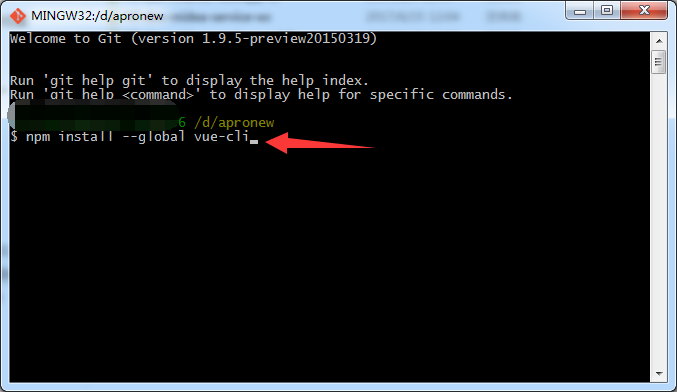
코스소개:나는 오랫동안 Vue를 사용해 왔으며 크고 작은 프로젝트를 수행했습니다. 최근에는 지식 포인트를 요약하고 Vue+webpack 시리즈를 시작하고 싶습니다. construction-vue-cli. .Vue+webpack이므로 여기서는 git에 대한 자세한 내용은 다루지 않겠습니다. 기본 환경이 구성되어 있습니다. 첫 번째 단계는 폴더를 만드는 것입니다. 두 번째 단계는 폴더에서 git bash를 연 다음 npm install --global vue-cli 명령줄을 입력하여 vue-cl을 전역적으로 설치하는 것입니다.
2017-06-22 논평 02919

코스소개:Ant 디자인은 vue 버전을 가지고 있고 vue 프로젝트에서 해당 이름이 "ant-design-vue"이므로 vue를 지원합니다. "npm i --save ant-design-vue" 명령을 사용하여 설치할 수 있습니다. 그런 다음 Can을 사용하세요.
2020-12-15 논평 02251